只看到“iPhone时刻”?ChatGPT+代码解释器,才是释放魔法
3月底,OpenAI 迎来了“iPhone 时刻”,可调用插件“帮助 ChatGPT 访问最新信息、运行计算或使用第三方服务。”以后,用户出门选哪个商店就可以通过询问 ChatGPT,而 ChatGPT 则会调用“美版大众点评”给用户建议。俨然一副超级流量入口的架势。
除了引入第三方工具插件如 WolframAlpha、OpenTable 等,OpenAI 还公布了自己开发的插件——浏览插件和代码解释器。其中,代码解释器可以用来生成代码、运行代码、上传和下载从 csv 数据到图像等一系列格式的文件,并在 ChatGPT 界面内评估输出结果。
目前,代码解释器可以运行 Python,但只能访问一小部分库,执行少数特定的任务。《华尔街日报》畅销小说家、OpenAI 领域的科学传播者 Andrew Mayne 最近就在一直测试代码解释器,他发现 ChatGPT 即使只能使用基本库,也能执行很多任务,非常有意思。

除了生成代码之外,代码解释器还可以分析输出结果,并把结果代入另一个函数中。这就意味着,可以将不同的代码部分串联起来,将一个部分的输出结果,输入到另一个部分,实现功能的连续。
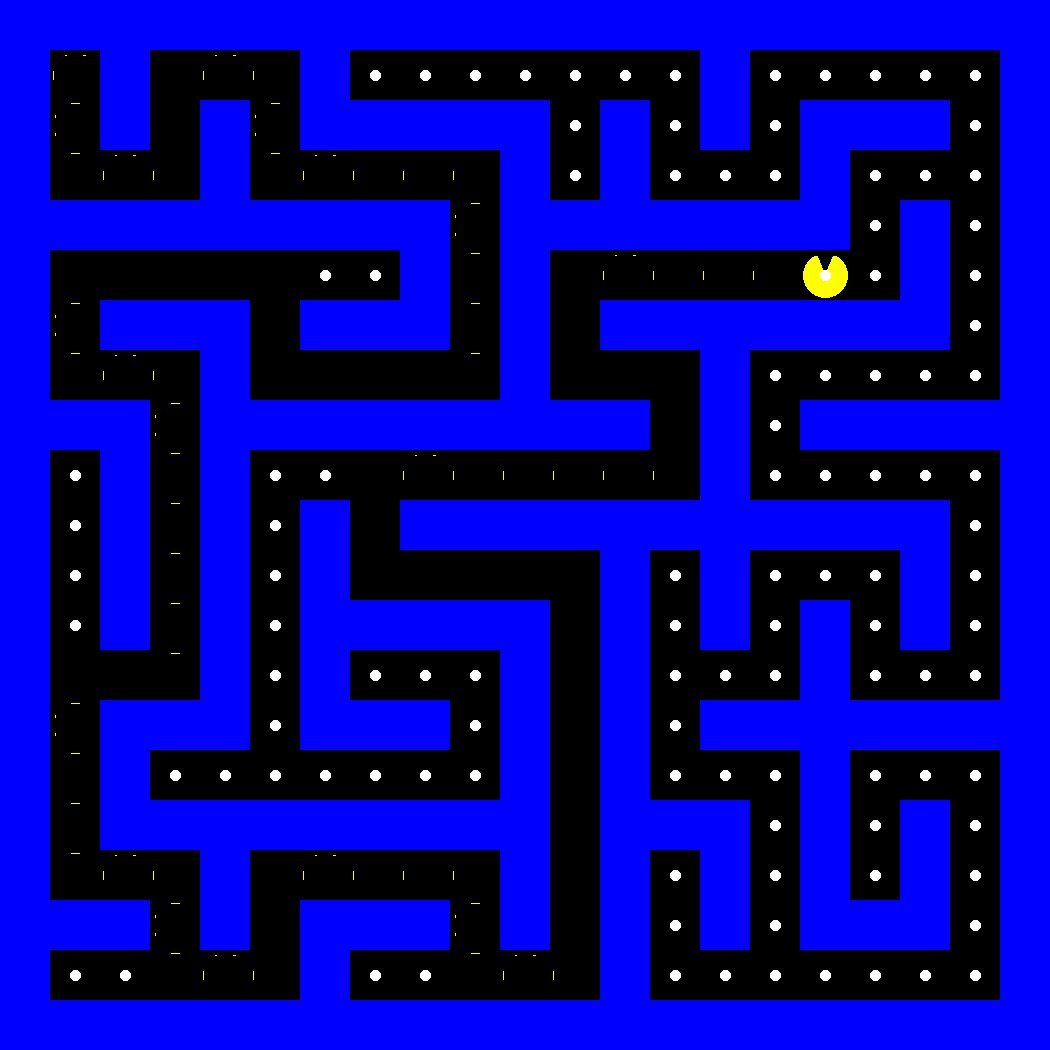
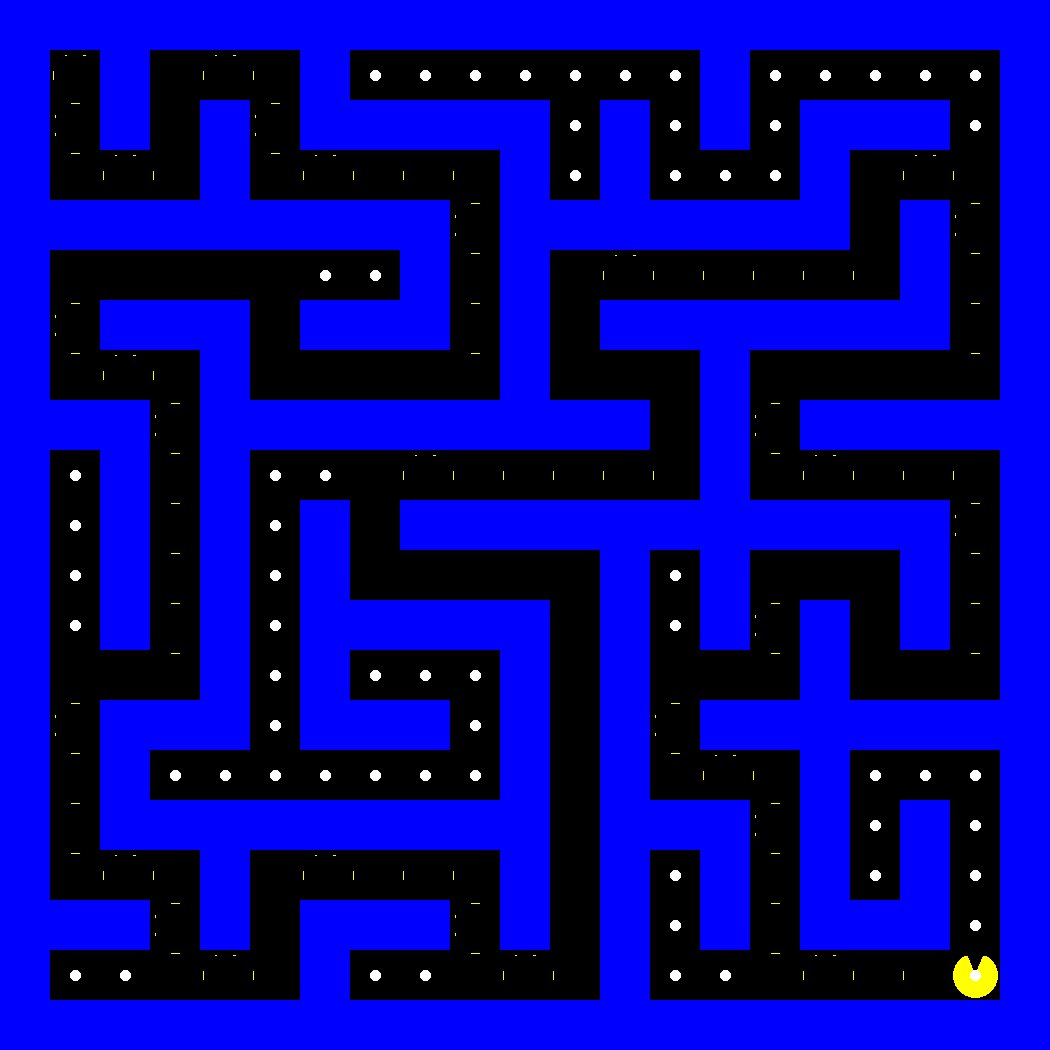
以文章开头的吃豆人动图的实现为例,先让代码解释器用算法生成一个迷宫,然后将它转换为一系列的方块,用以直观地表示迷宫的墙壁和通道,接下来再用算法找到迷宫的出口,然后让这一过程在视觉效果上模拟吃豆人游戏,最后,用得到的结果生成一张 gif 动图。
代码解释器的加入带来的区别是,之前用 ChatGPT 创建代码的时候,输出结果需要放到另一个环境中去测试。现在,完全可以在不离开 ChatGPT 会话界面的情况下,直接在 ChatGPT 内进行大量的开发工作,再加上 ChatGPT 的数据分析能力(如电子表格)、以及后续可以执行诸如绘图等一系列功能,可以说就此拥有了一个非常强大的编程和研究工具。
下面,是 Andrew 在测试 ChatGPT 的代码解释器插件时随机运行的一些有趣的实验案例。
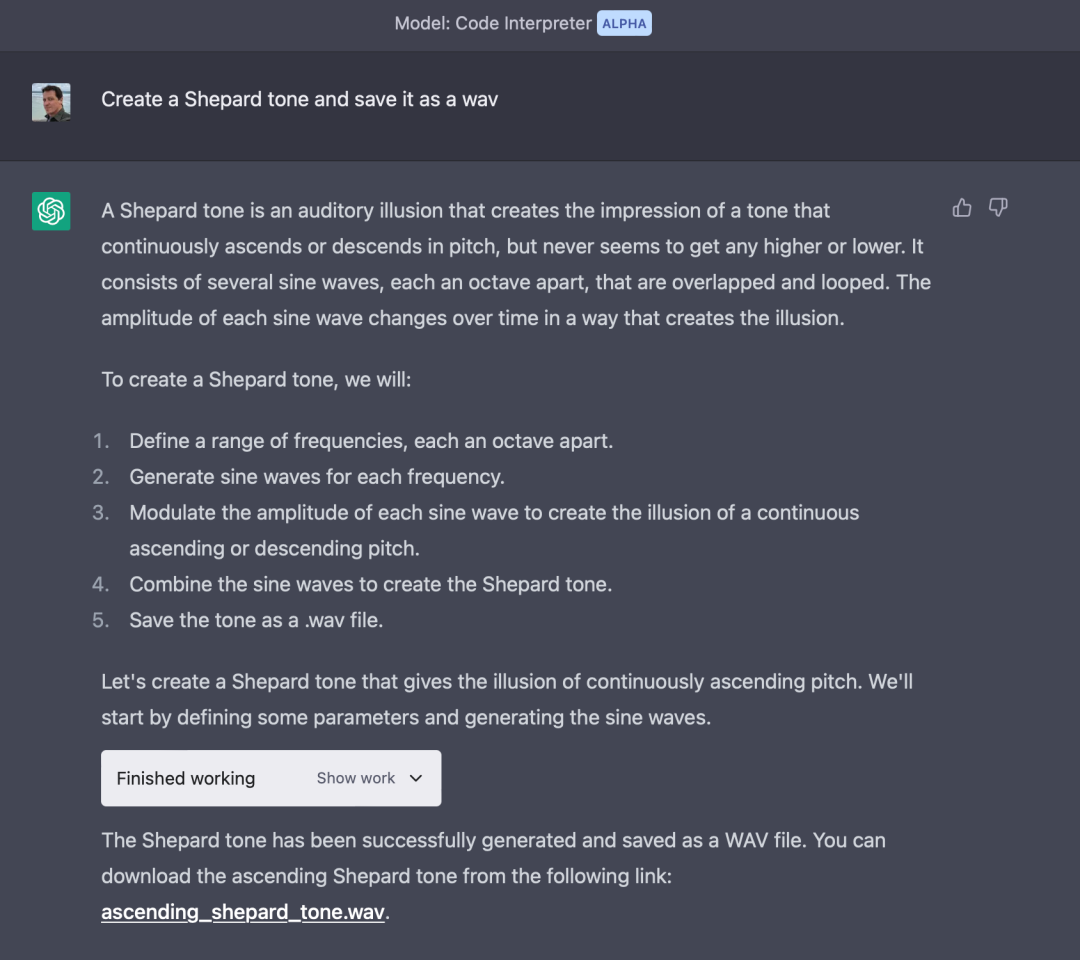
生成声音
我发现 ChatGPT 能够理解大量的数学数据,并且代码解释器能生成可供下载的文件。我就要求 ChatGPT 生成一段谢泼德音调(Shepard tone)。所谓“谢泼德音调”,指的是一种音阶处理方式:将一段旋律不断重复,虽然其音高在循环周期中没有变化,却会营造出一种音阶在不断上升的错觉。ChatGPT 用一个图表展示出了音调,随后,用代码解释器将这段音调以 wav 的格式输出:

谢泼德音调
音频1音频:00:0000:10
然后,我进一步测试 ChatGPT 的声音能力,要求 ChatGPT 生成一段康威生命游戏的会话,然后将它转换为一段音乐。
补充介绍一下,康威生命游戏(Conway's Game of Life),又称康威生命棋,是英国数学家约翰·何顿·康威(John Horton Conway)在1970年发明的元胞自动机。这是一个零玩家游戏,意味着它的发展完全由其初始状态决定,不需要进一步输入信息。
ChatGPT 第一次输出的音乐片段听起来有点太随机,于是我要求 ChatGPT 让这段音乐更悦耳一些。ChatGPT 用五声音阶对结果进行处理,于是就得到了下面这段音乐:
以音乐形式呈现的生命游戏
音频2音频:00:0000:14
设想一下,用这种方法,我们甚至可以让 ChatGPT 制作一整张的数学音乐专辑:斐波那契数列、曼德布洛特集合、元胞自动机等等!
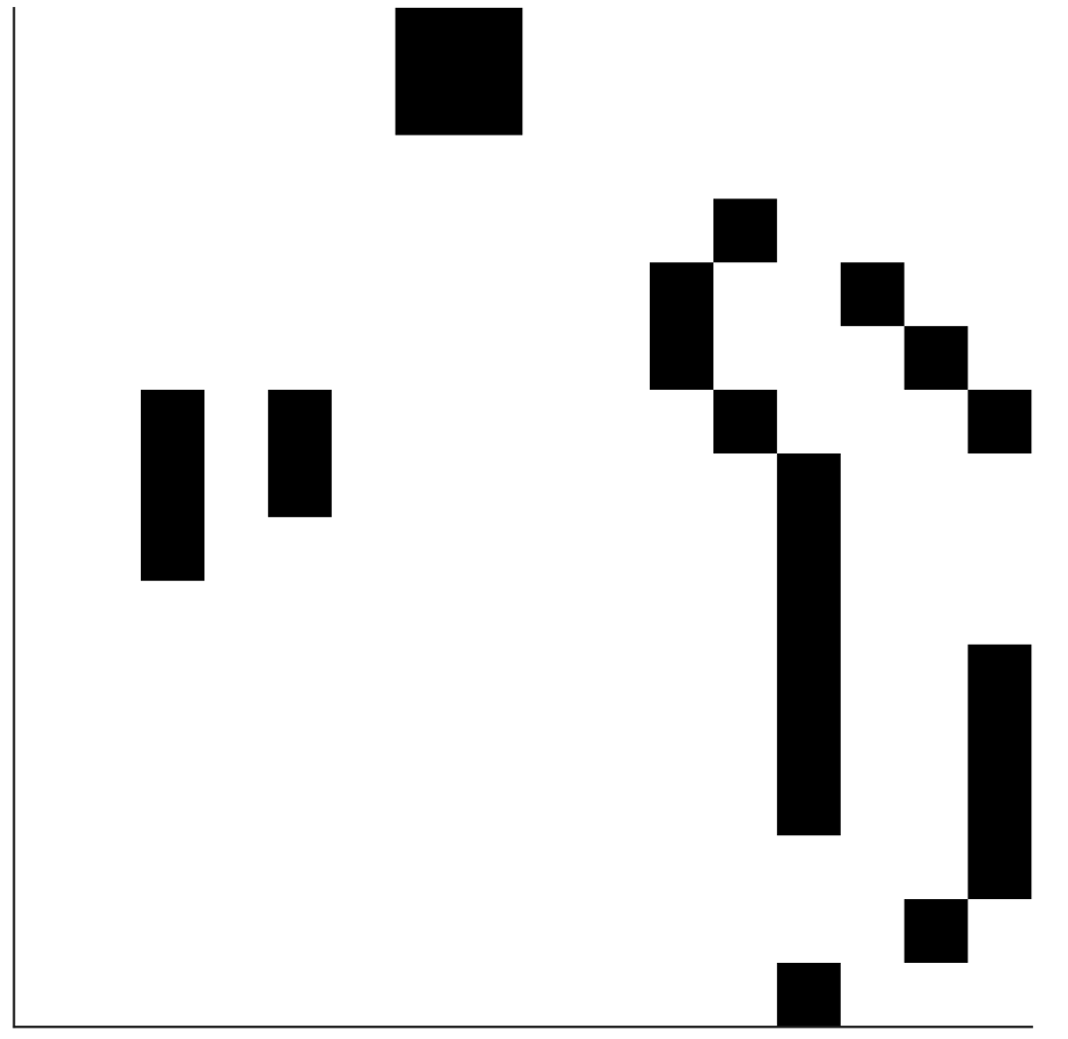
接下来,我让 ChatGPT 为刚才的“生命游戏之歌”生成一张专辑封面。由于 ChatGPT 并没有连接到 DALL-E(OpenAI 发布的文本生成图像工具)不具备作图的能力,我就要求它根据一张生命游戏模拟结果生成专辑封面。
生命游戏之歌的专辑封面

“生命游戏之歌”的专辑封面
生成二维码
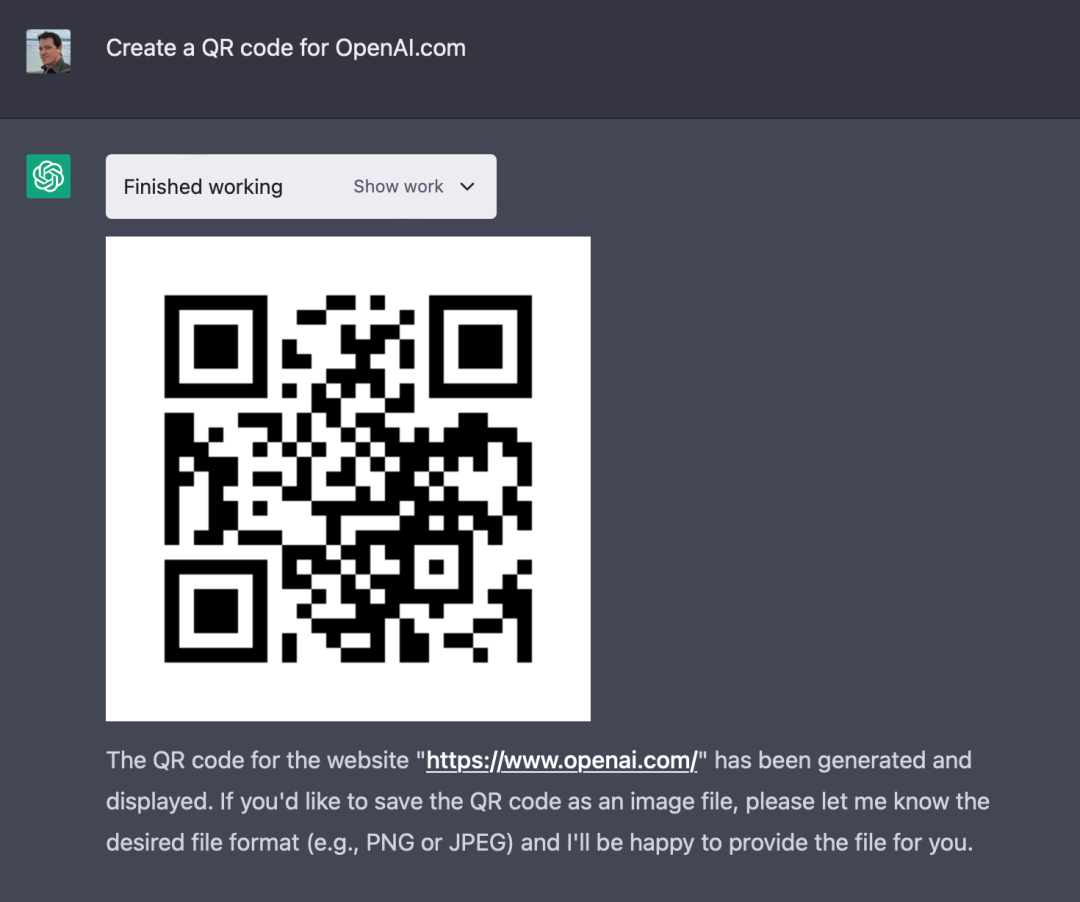
看着上面的生命游戏的专辑封面图,我突然想到,ChatGPT 或许能生成有效的二维码图片。于是,我先提出了一个简单的指令,ChatGPT 很快给出了结果:
二维码

看着生命游戏专辑图片和旁边的二维码,我在想……能不能让 ChatGPT 创建一个以二维码为终局的生命游戏模拟过程呢?(我告诉它通过从二维码倒推来作弊……)没错,它可以:
生命游戏二维码

生成图片
在关于 ChatGPT 插件的博客文章中,我展示了一些用 Python 库进行图像处理的酷炫方法。这也让我不由得好奇,想看看 ChatGPT 还能用基础库做些什么。
使用 OpenCV(开放源代码计算机视觉类库)和一个简单的人脸识别算法(Haar Cascade Classifier),代码解释器能够创建一个函数,在下面这张图片中找到我的脸:
用 OpenCV 查找人脸
既然 ChatGPT 能打开并读取文件,那也意味着,理论上,ChatGPT 可以用这些数据生成新的东西。所以我们来让 ChatGPT 把一张图片转换成 ASCII 图像:
上传一张图片,转换成 ASCII 格式

生成动画
既然代码解释器可以生成数据,并将其输出为包括 gif 动图在内的不同格式,那我们就来测试一下,ChatGPT 具体能做到什么程度。
首先,我让 ChatGPT 制作一个弹跳的方块:
跳动的方块

再来一场暴风雪:
暴风雪

接下来,生成一个生命游戏:
生命游戏

然后,我试着让 ChatGPT 用矢量立方体来生成生命游戏,得到的最接近的结果是这样的:
旋转的立方体

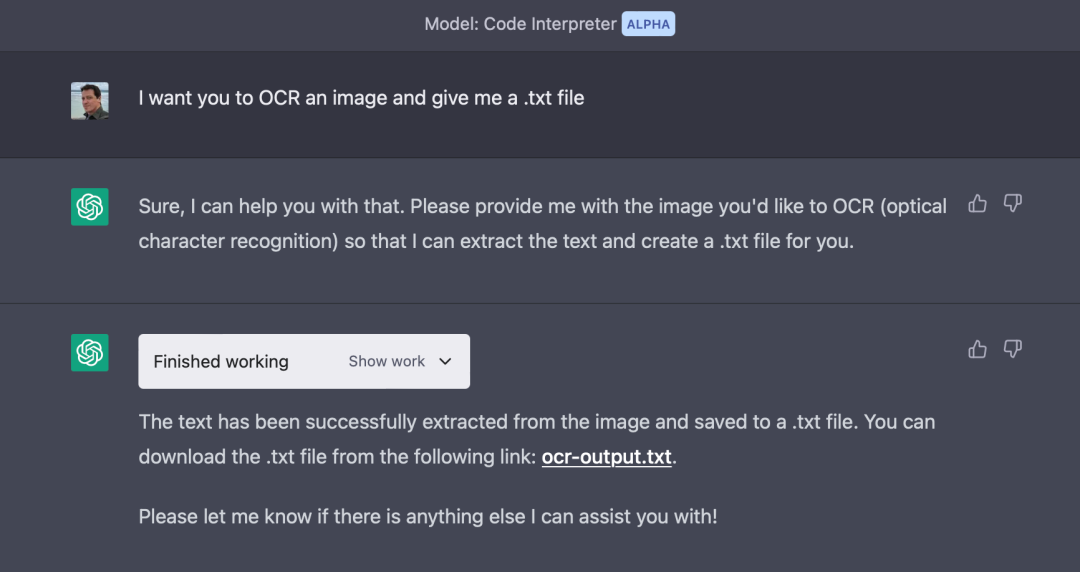
光学字符识别(OCR)
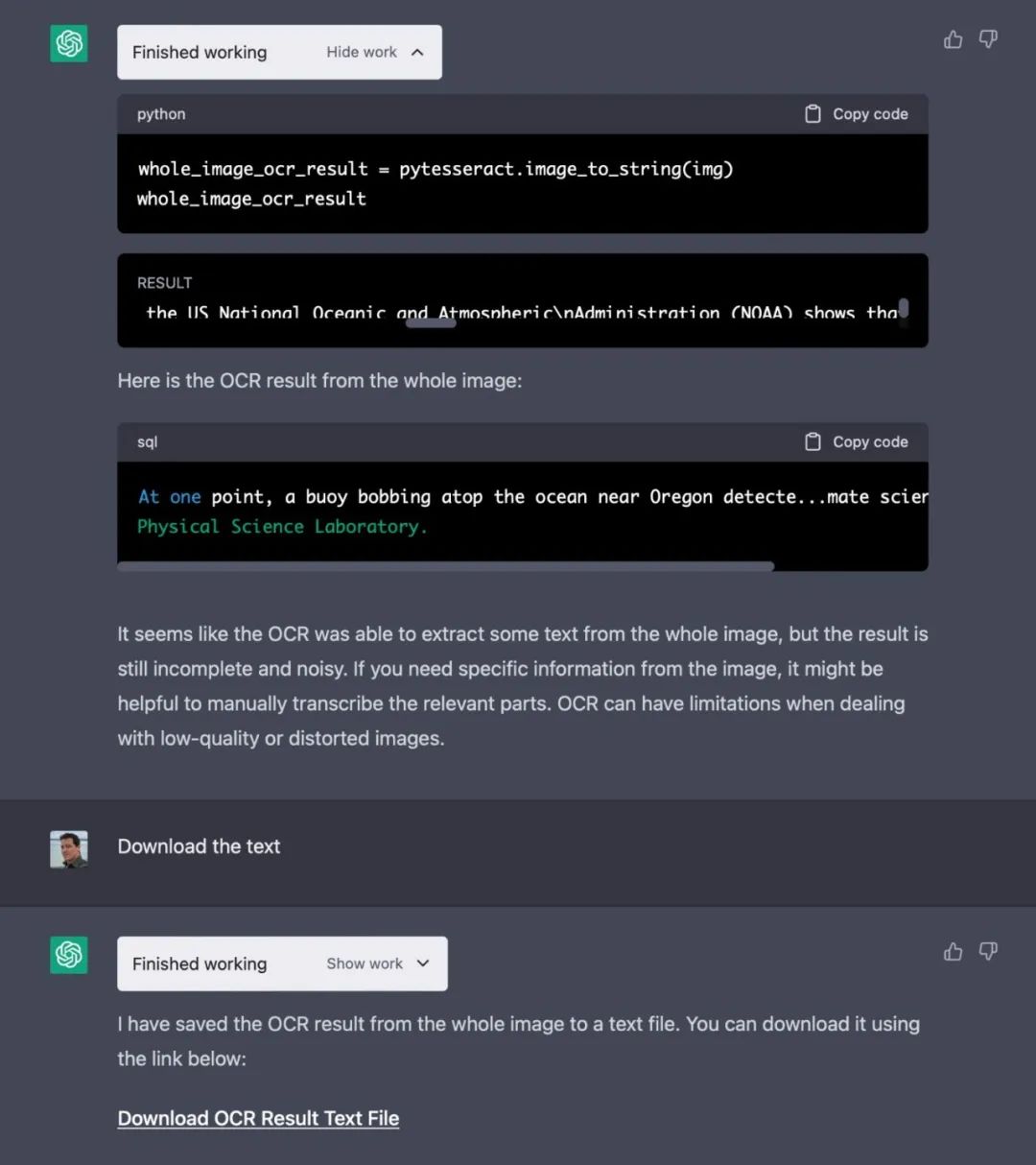
事实证明,ChatGPT 的代码解释器基本库中,包含了光学字符识别(OCR)。我决定用一个网站的屏幕截图来测试一下。果然,这个方法有用。能把 OCR 与一个非常强大的语言模型相结合,这有可能让 ChatGPT 具备了一定的恢复旧文档的能力。

日程邀请
尽管代码解释器没有访问 ics 库的权限,但它可以以纯文本形式生成日程邀请,然后让 ChatGPT 将其保存为 .ics 文件。

绘画
虽然目前已经有一些用 GPT-4生成 SVG(可缩放矢量图)的好玩儿案例,但我很好奇 ChatGPT 和代码解释器能用简单的条块图像做出什么。
我让 ChatGPT 画一只猫,结果它确实生成了一张形似猫的图片。为了确保 ChatGPT 并不是因为执行过类似训练才做到这一点,我进一步要求 ChatGPT 画的猫要戴一顶蓝色的高顶帽,再叼一支烟斗。输出的结果虽然不完全是我设想中的高顶帽,但确确实实是一顶帽子,而且是蓝色的。
貌似一只猫

貌似一只戴帽子、叼烟斗的猫

一只戴帽子、叼烟斗的猫

创建机器学习模型(某种意义上的)
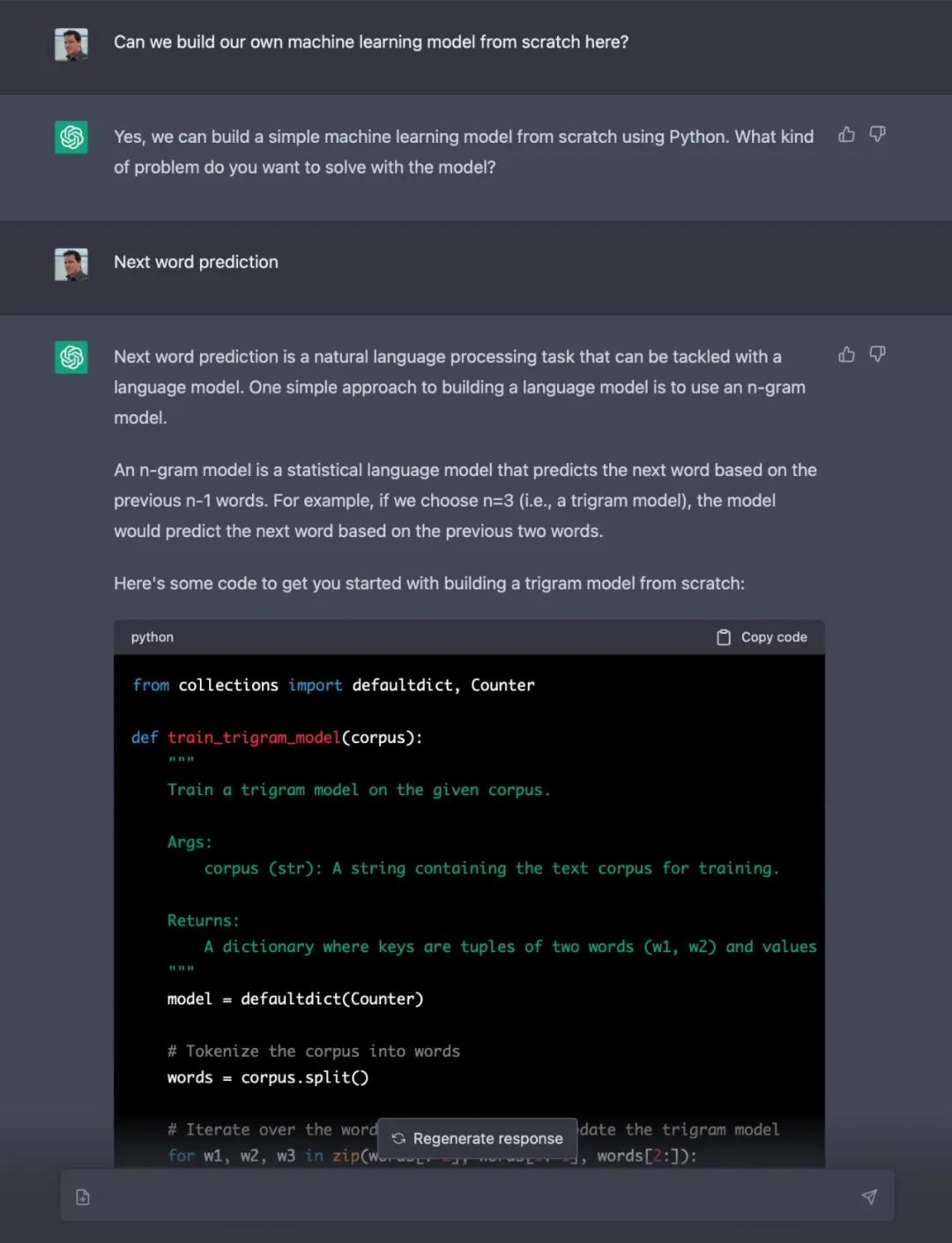
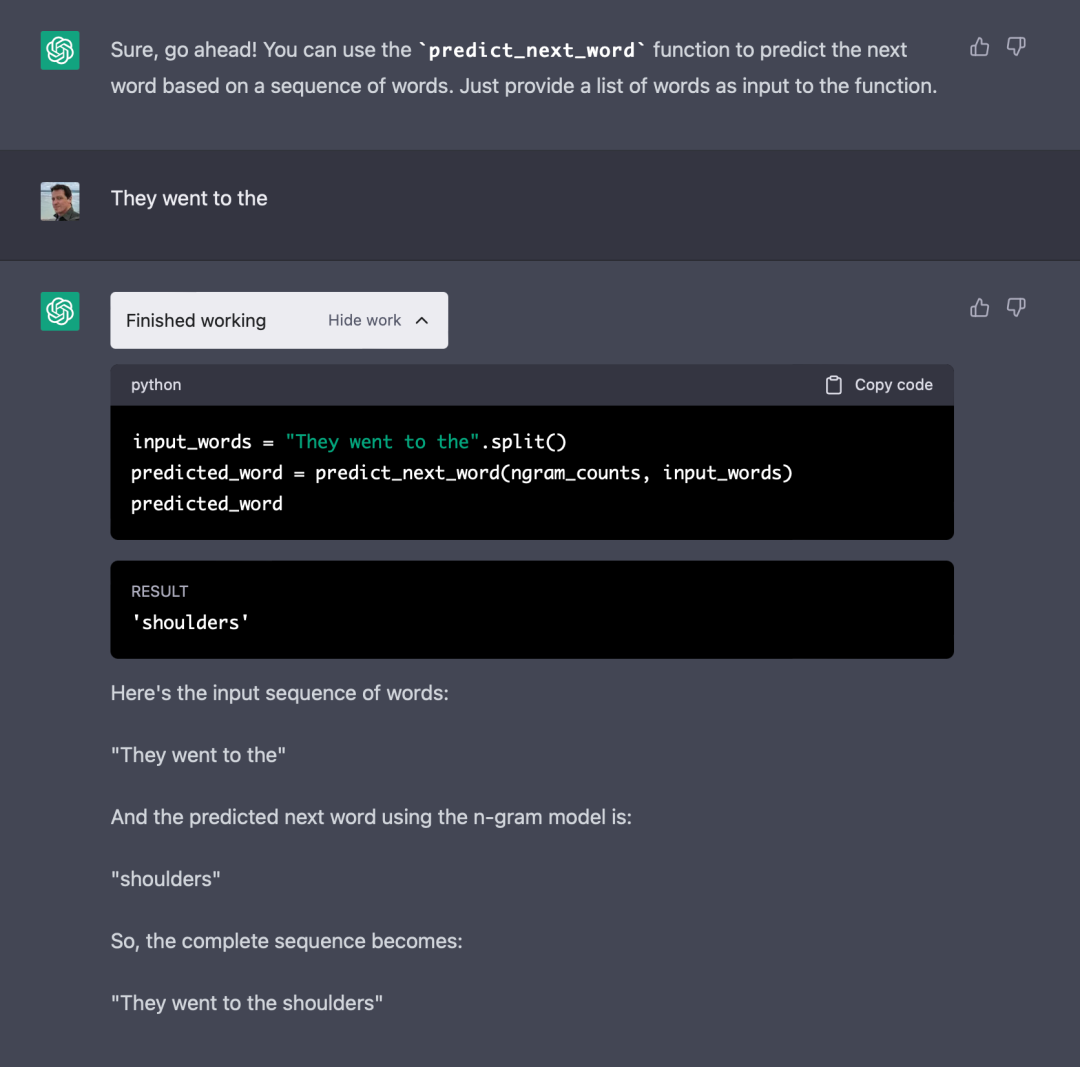
虽然 ChatGPT 目前暂时无法将任何机器学习库加载到代码解释器中,但我们可以用 n-gram 进行一些基本的统计文本生成。在这个示例中,我喂了一本书给 ChatGPT,让它创建一个预测算法,用来预测文本序列中的下一个单词。很快,ChatGPT 给到的结果无一例外地再次证明了 GPT-4的能力。
下个单词预测



模拟
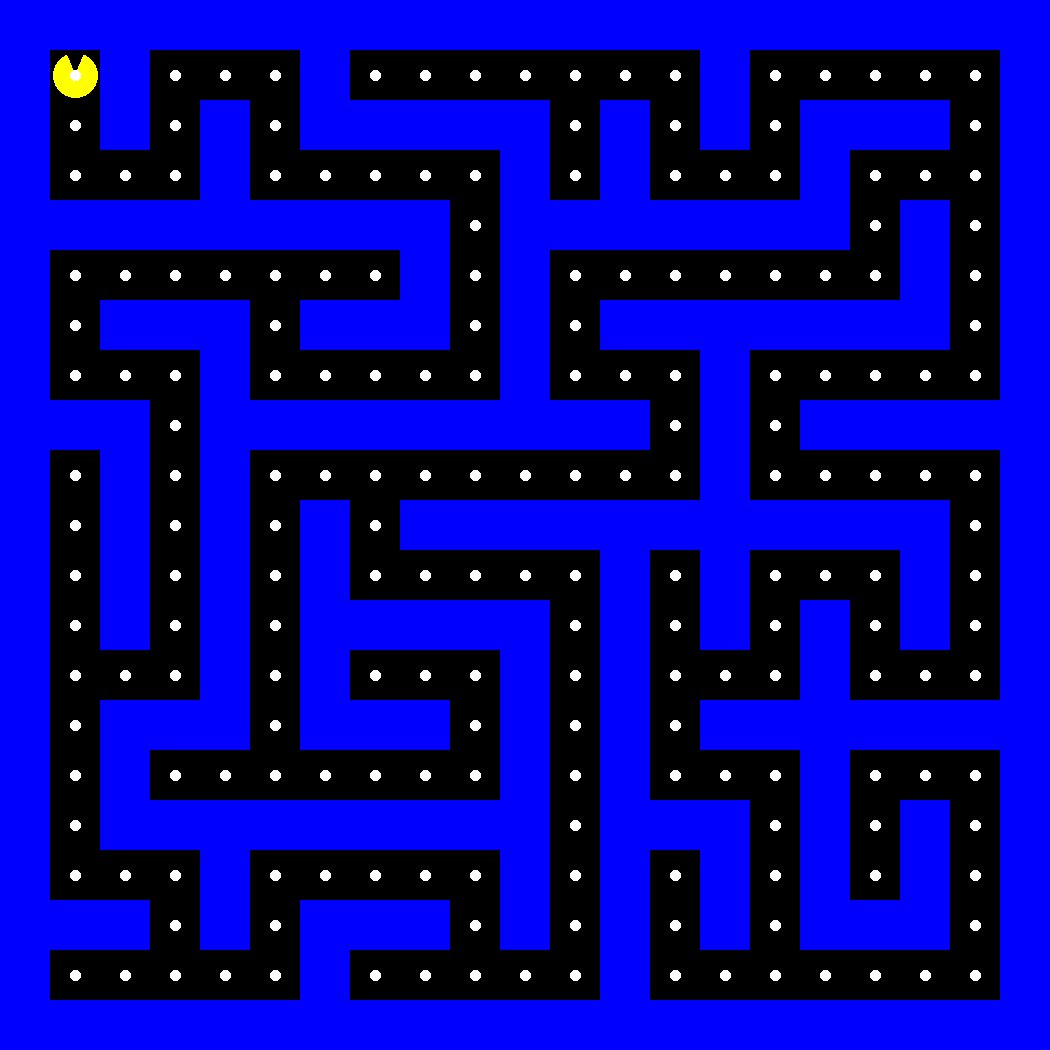
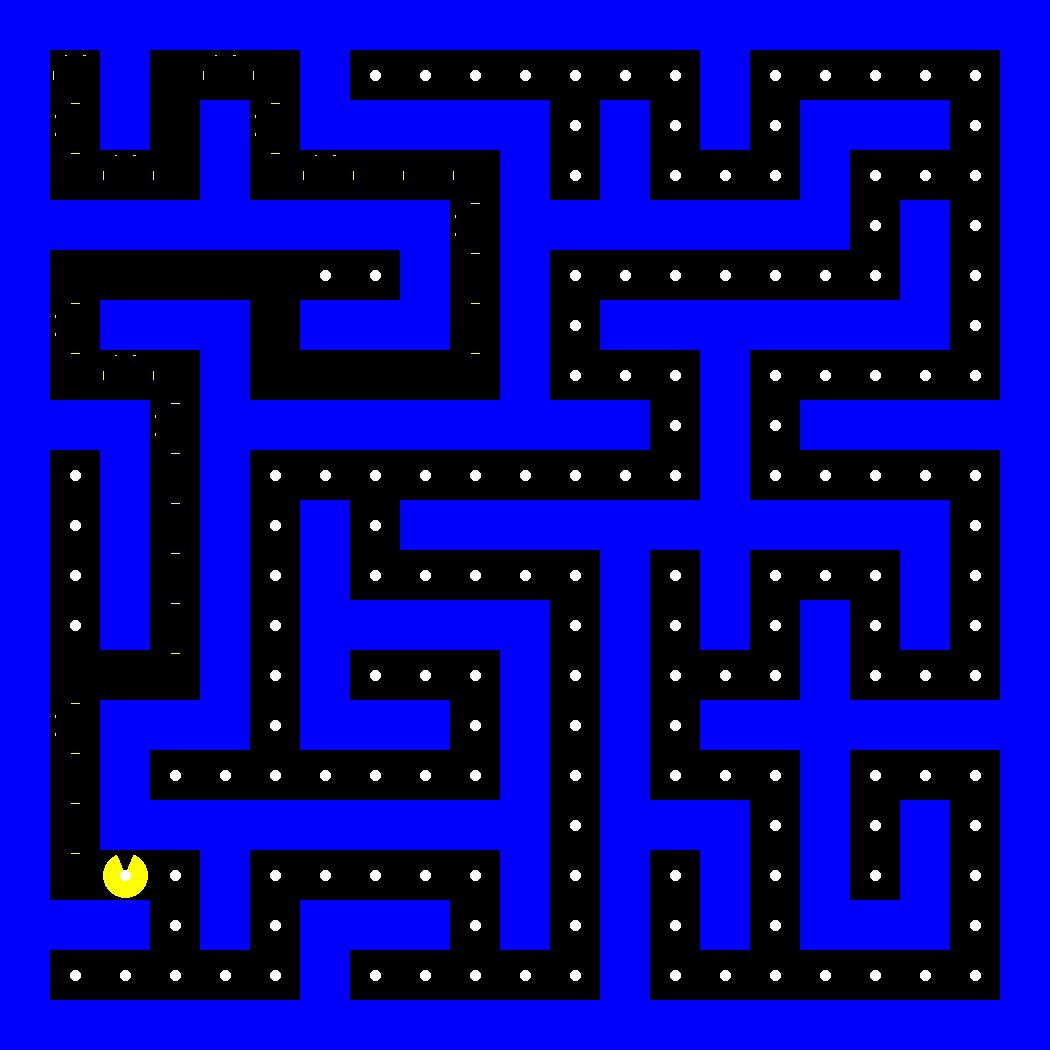
这里重现一下开头的吃豆人模拟器,用代码解释器生成算法和 gif 动图的能力,让它制作一个迷宫,然后生成一个点找到迷宫的出口……然后让整个过程看起来像吃豆人游戏:
吃豆人模拟器

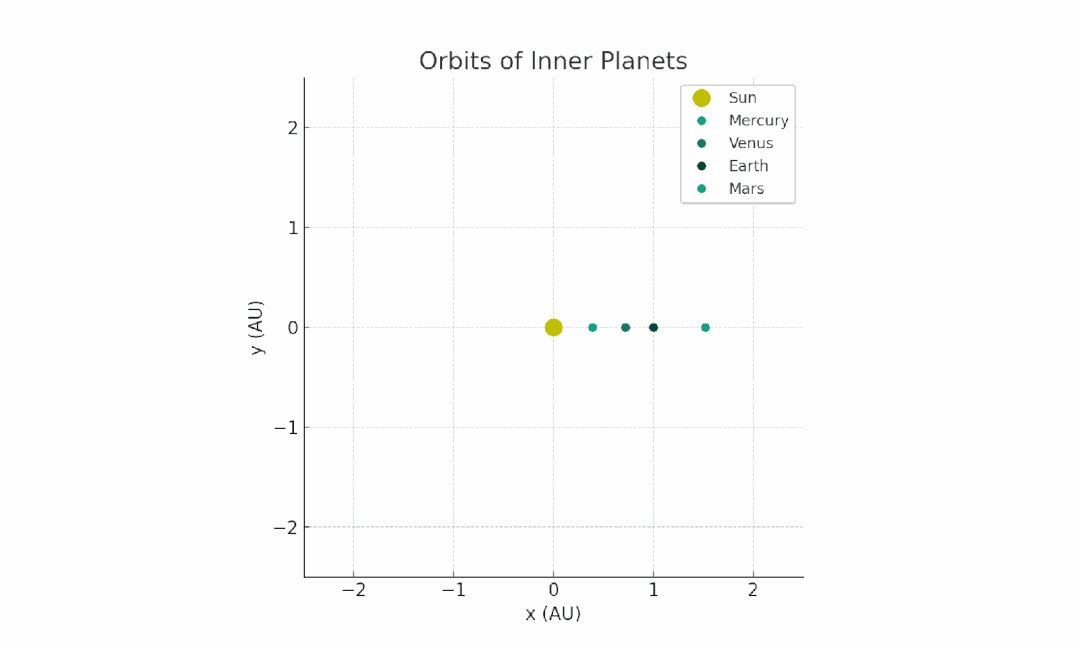
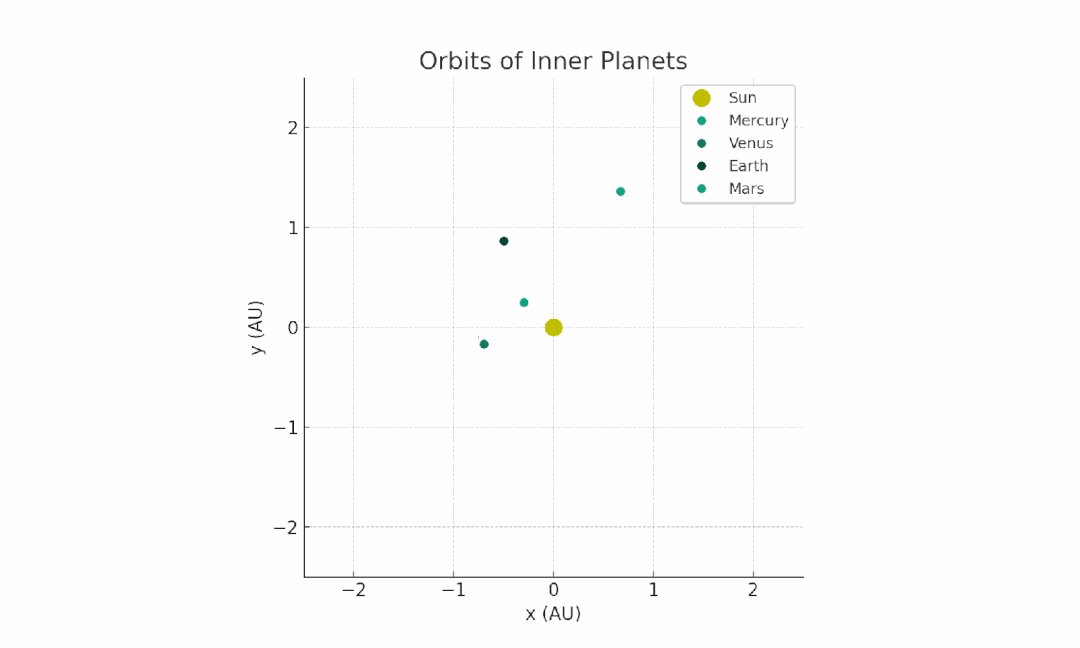
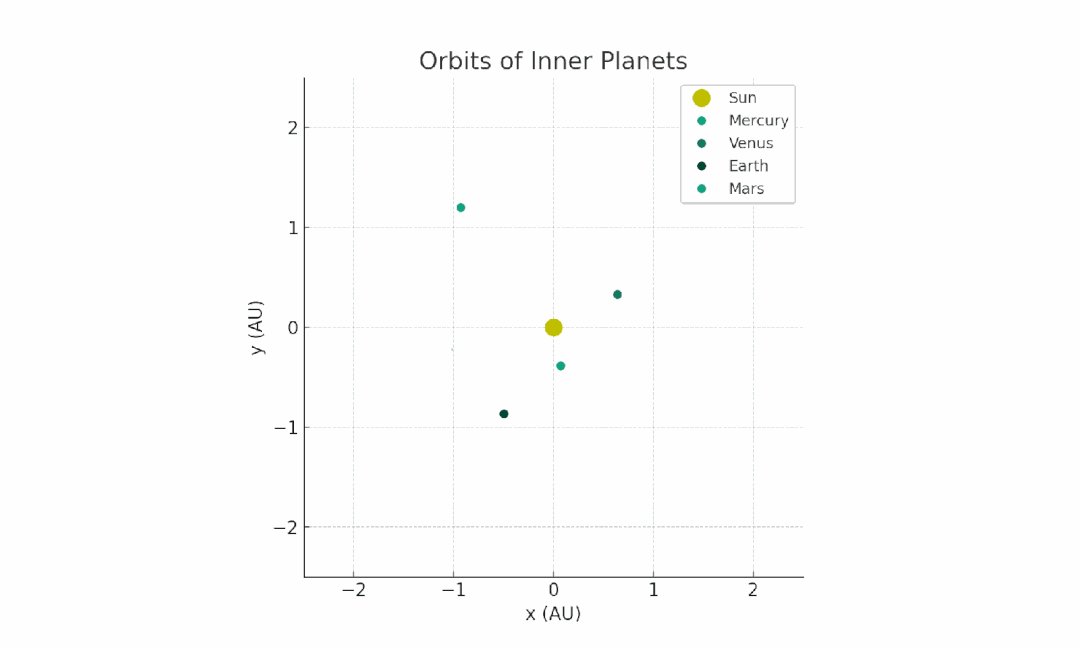
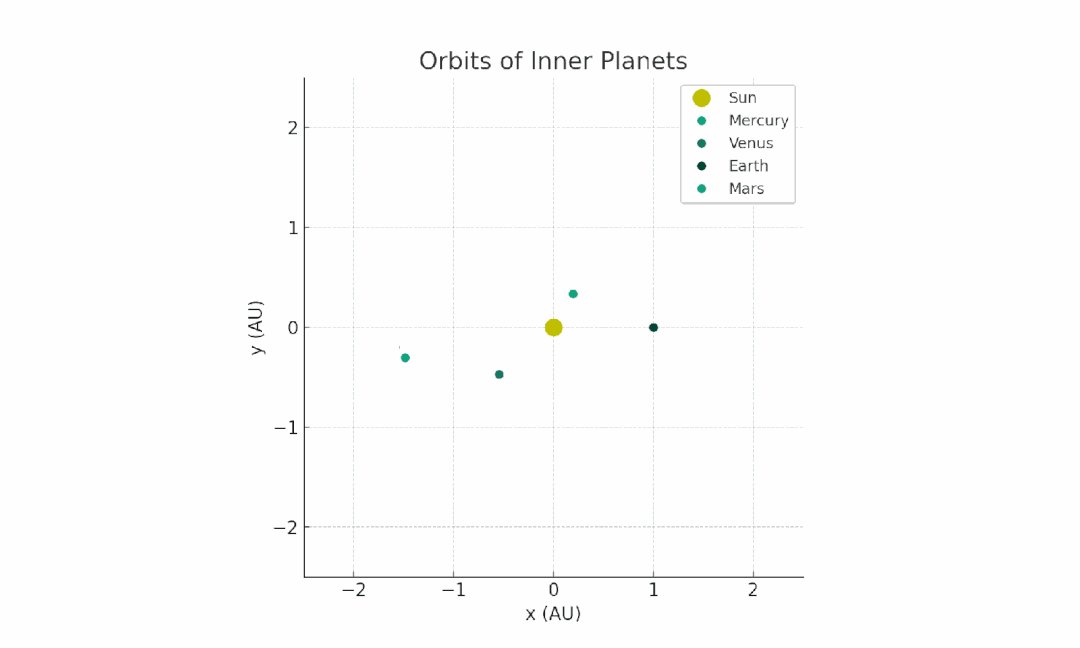
使用 Matplotlib 库,我们可以让 ChatGPT 模拟内行星(距离太阳最近的4颗行星)运行轨道,并将其保存为 gif 动图。
行星轨道

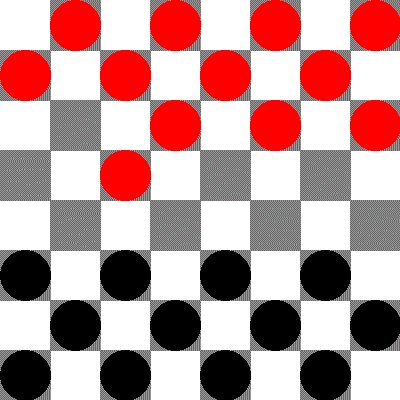
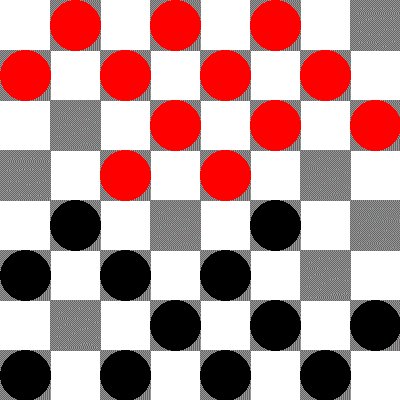
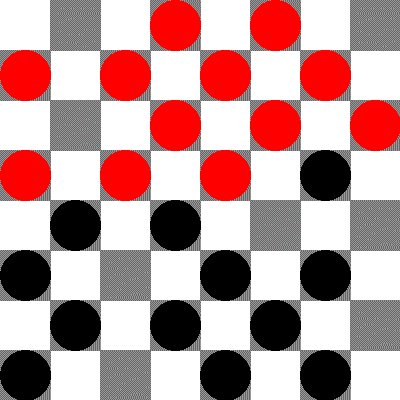
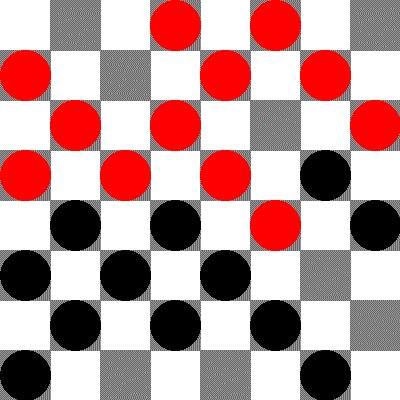
然后我想知道 ChatGPT 能否模拟一局跳棋。我设法移动了棋子,但出于礼貌没有取走任何其他玩家的棋子:
跳棋

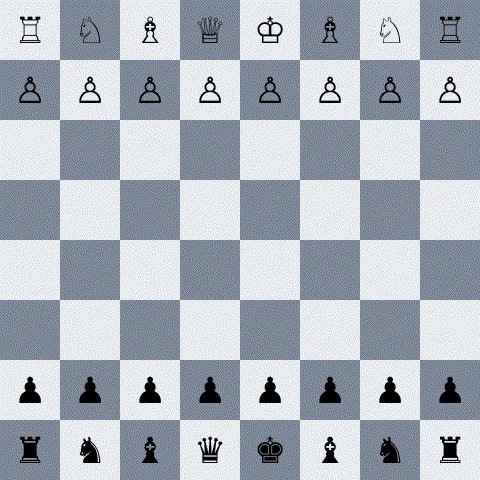
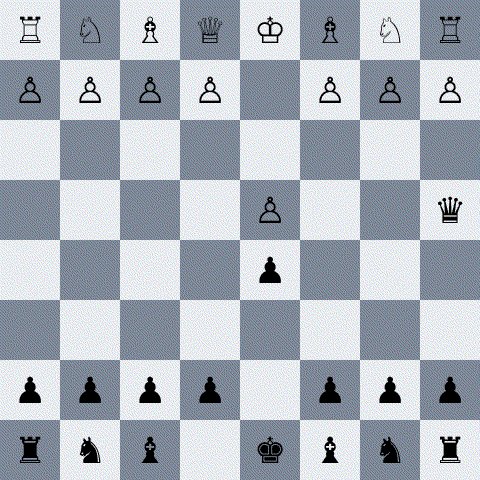
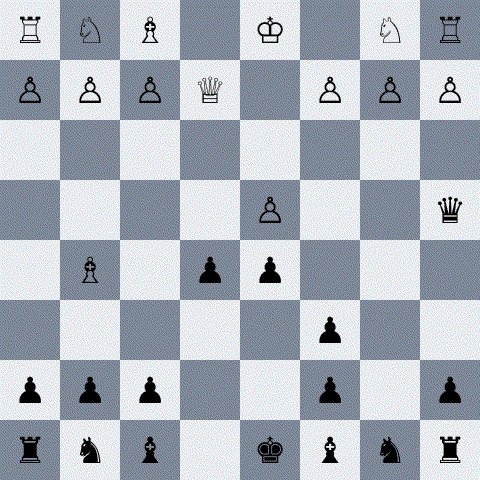
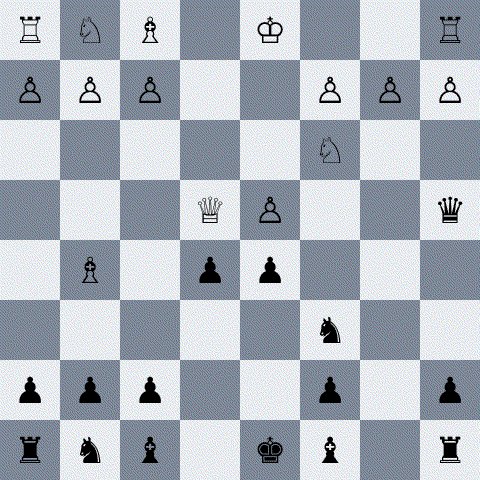
那么 ChatGPT 可以模拟国际象棋吗?首先,我必须让 ChatGPT 创建它自己的国际象棋库(一个简化了规则的、不怎么标准的国际象棋库……)并使用 unicode 表示棋子,之后,ChatGPT 就能模拟一局游戏的开始,并将其保存为 gif 动图:
国际象棋

这是我与 ChatGPT 进行的关于生成国际象棋模拟过程的对话。可以看到,这里我只给出了一些指令,剩下的工作都是由 ChatGPT 和代码解释器完成的。
以上这些只是我对 ChatGPT 和代码解释器插件的部分探索。随着越来越多的人加入进来,我相信我们很快会看到一些真正令人惊叹的应用。
- 0001
- 0000
- 0002
- 0000
- 0000