妙用切片器,制作一个超简单的动态图表
站长网2023-07-28 16:40:191阅
哈喽,大家好,今天来教大家来制作一个动态图表。
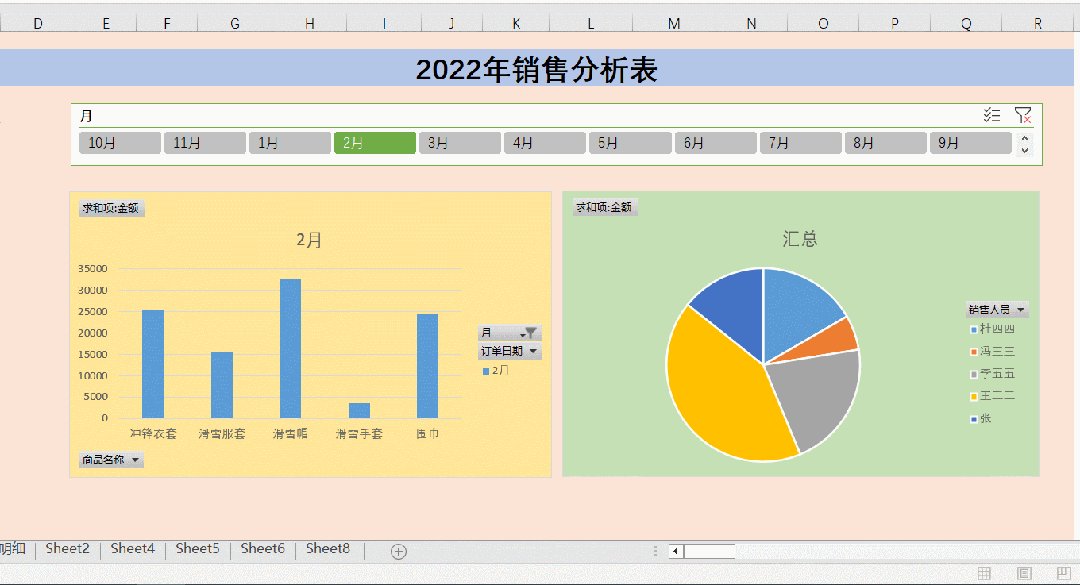
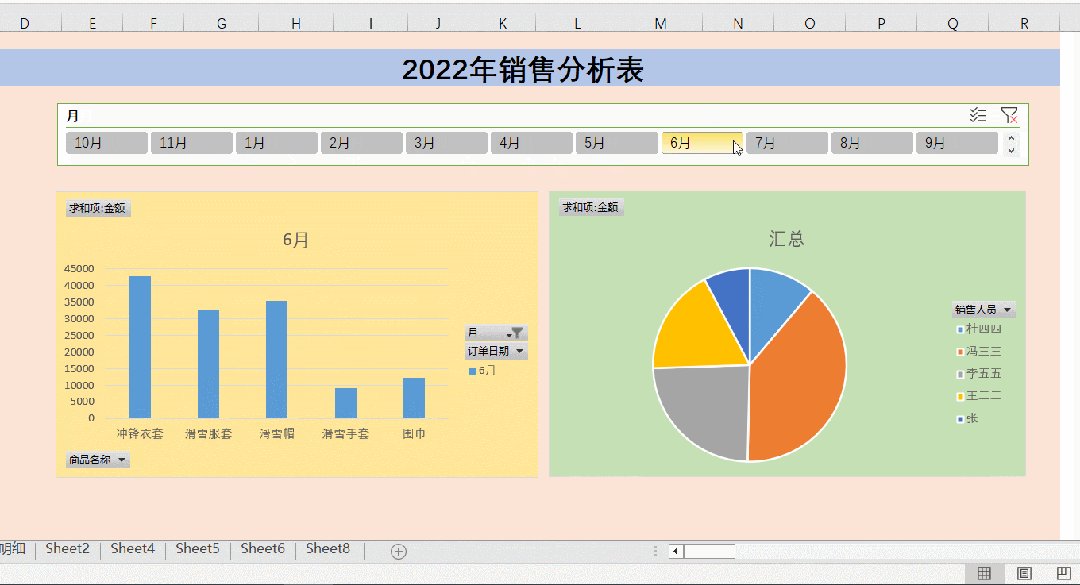
如下图所示,这是2022年一整年的销售数据,数据看上去十分繁杂,找不到规律。

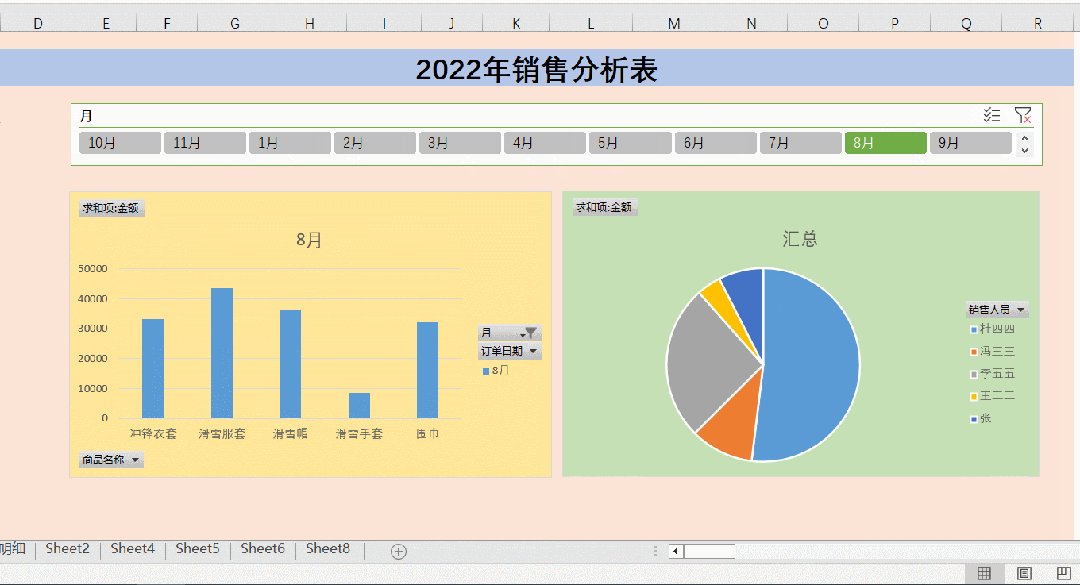
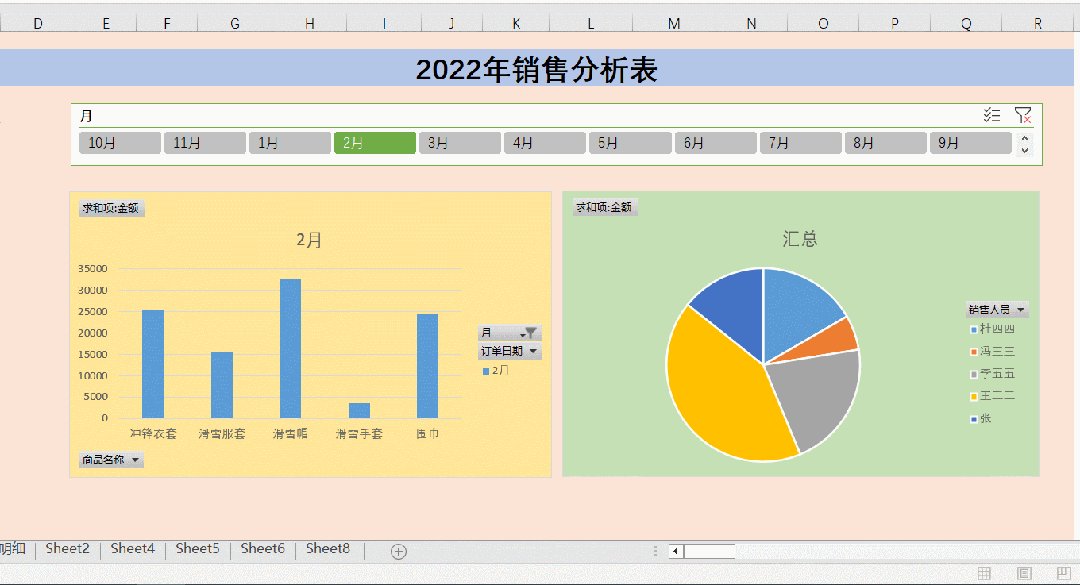
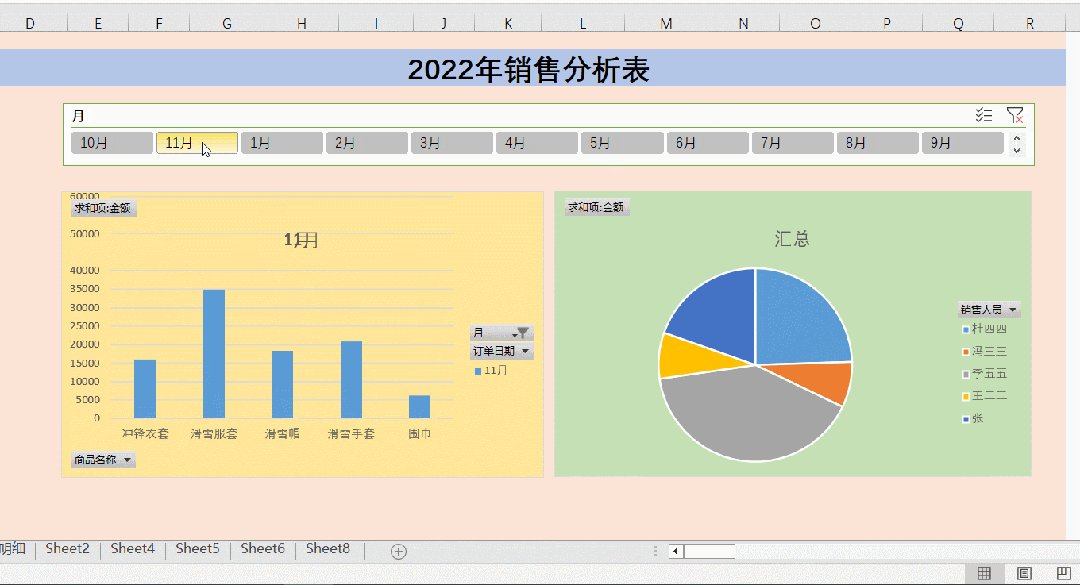
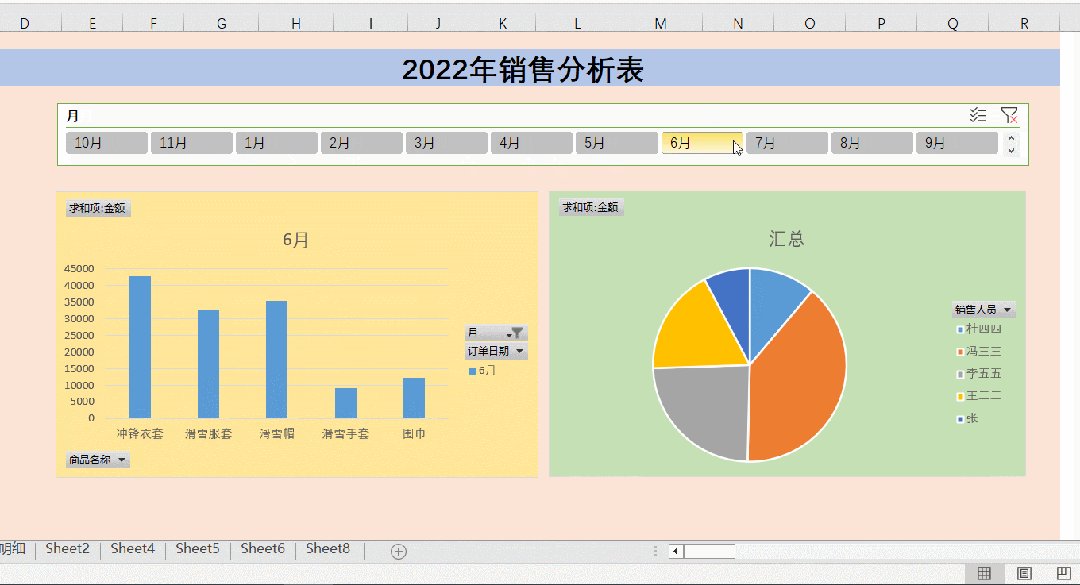
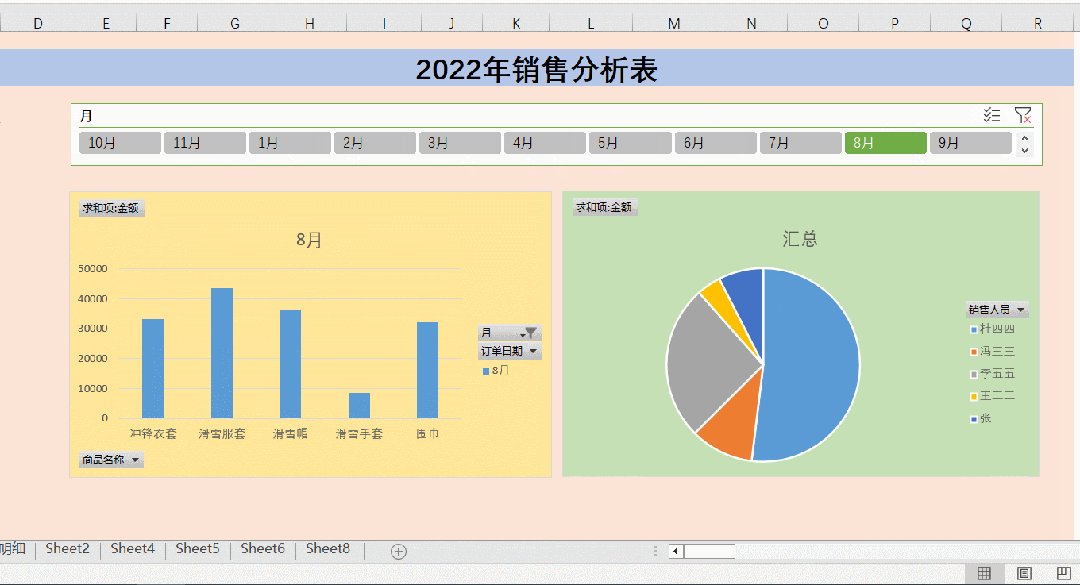
下面,我们一个切片器来控制两张图表的方式,一张图表展示销售产品在每月的销量,一站图表展示各个销售人员在不同月份的销售占比。

这样的动态图表,你知道是怎么制作出来的吗?
其实步骤非常简单。
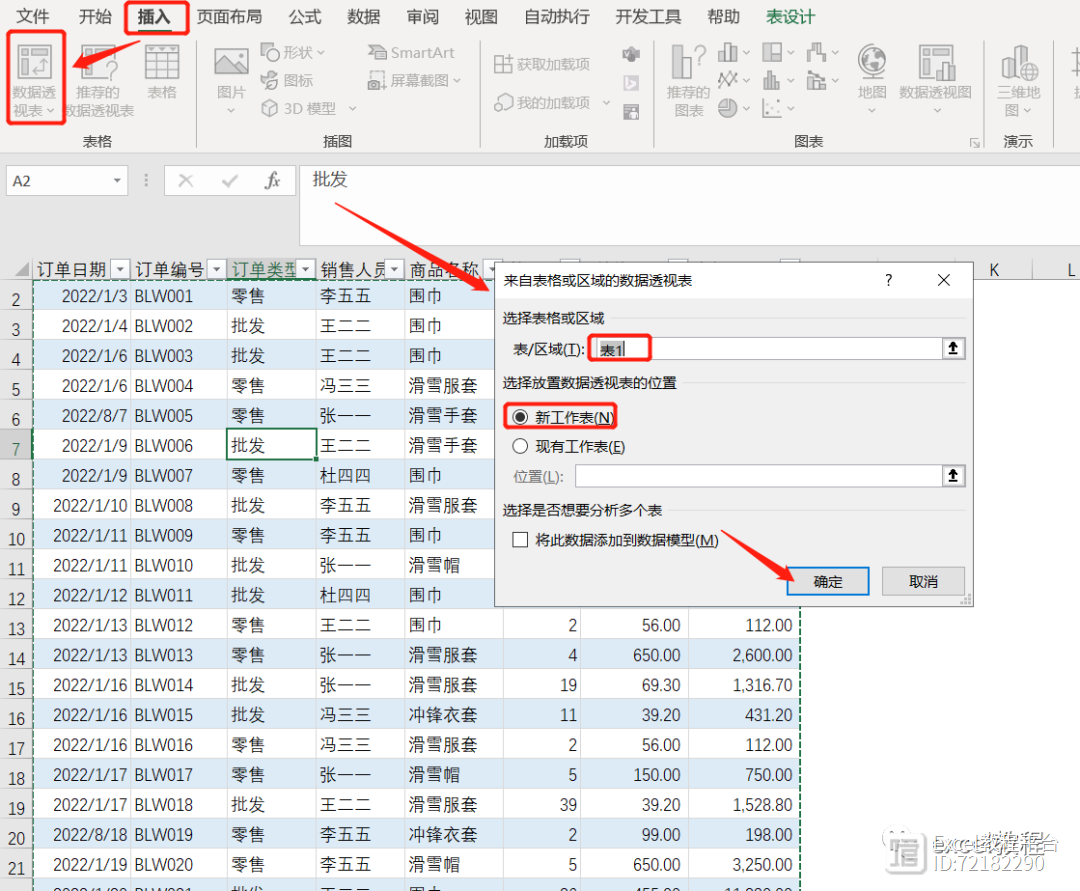
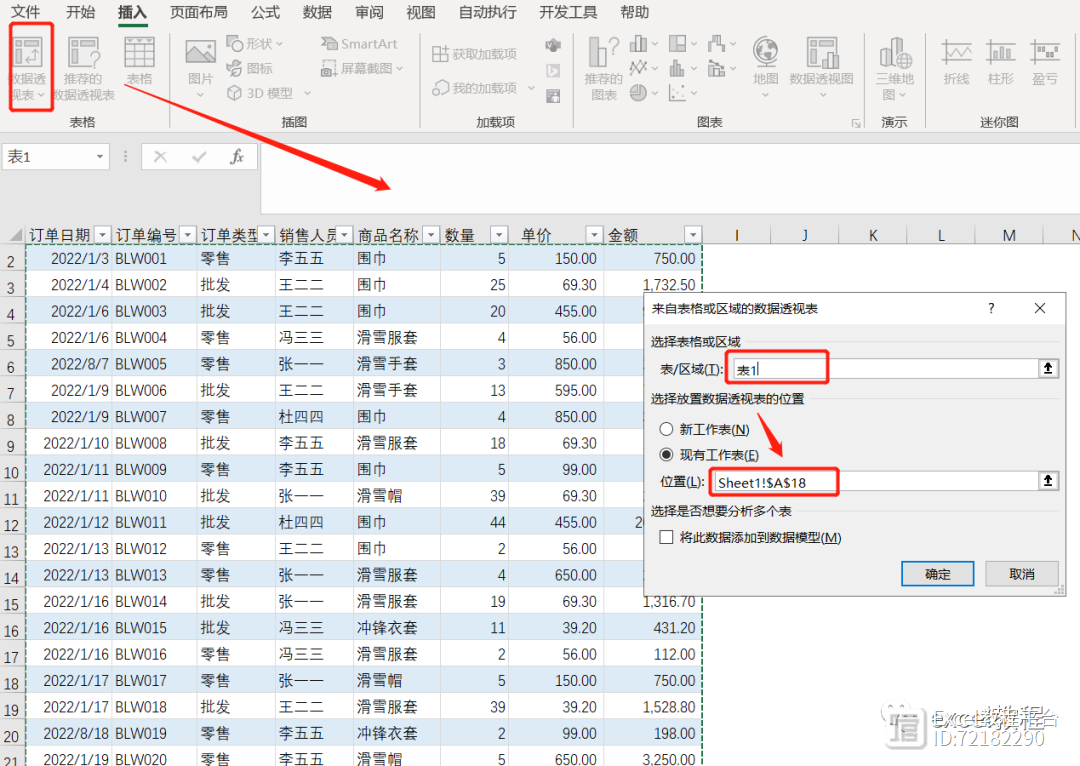
首先,我们将鼠标放在数据区域,点击【插入】-【数据透视表】。

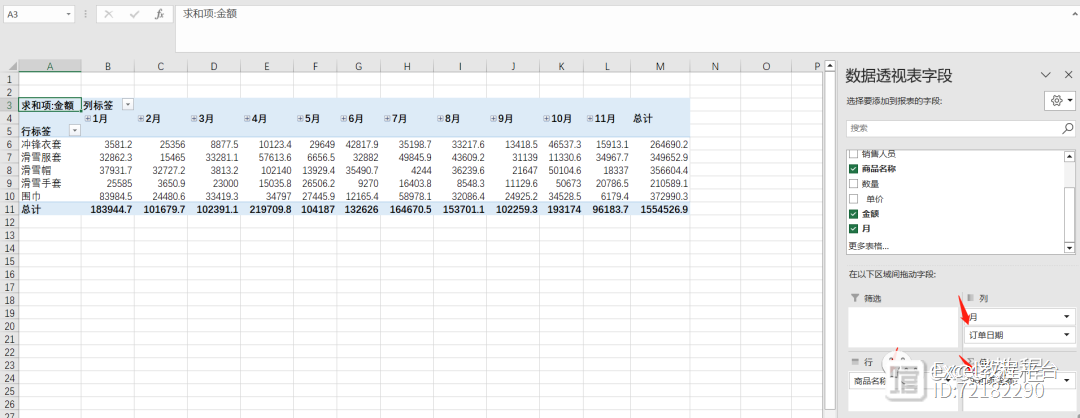
将商品名称拖到行,将订单日期拖到列,将金额拖到值。

将鼠标放在数据透视表中,点击【插入】-【数据透视图】,使用柱形图,点击确定。

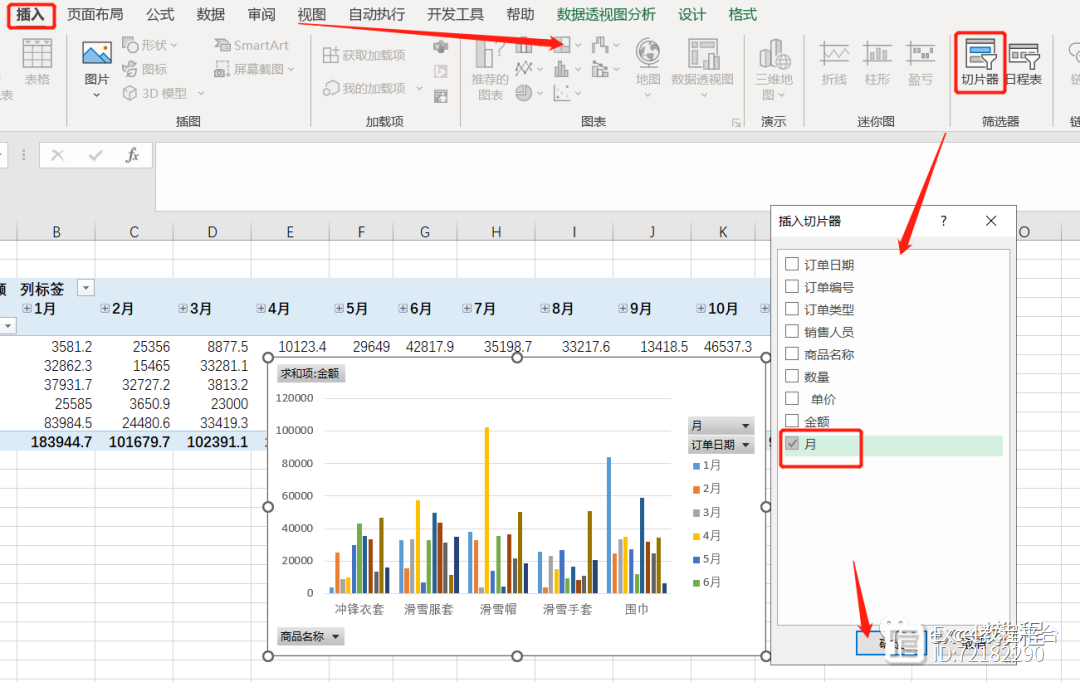
点击【插入】-【切片器】,勾选【月】。

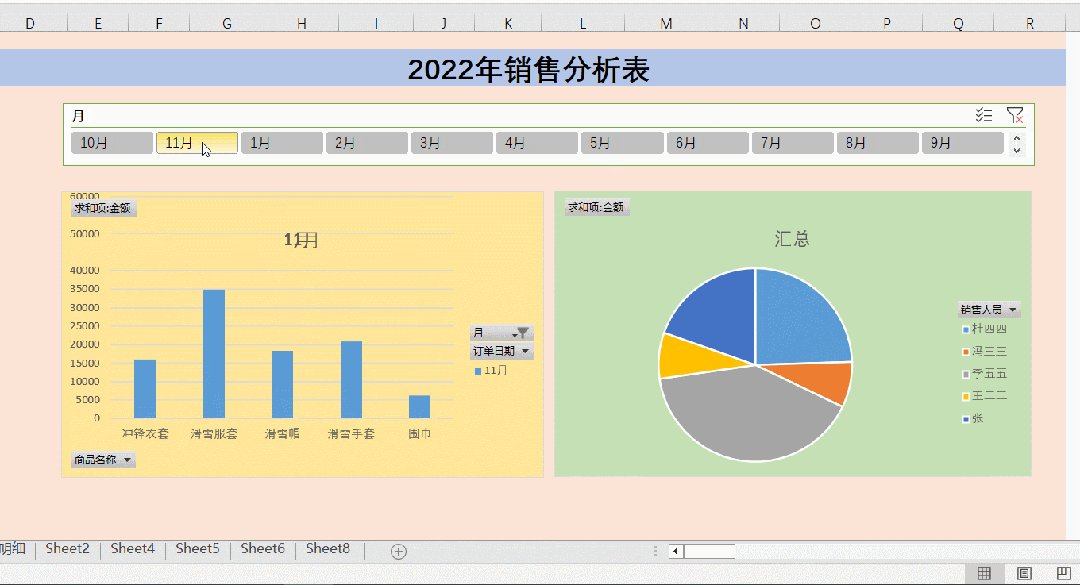
现在,我们就可以用切片器来控制这个图表了,根据月份来查看各类产品的销售之和。

下面,继续刚才的操作,我们再来生成一个数据透视表。

这次,我们选择按照销售人员来进行统计。

再插入数据透视表,选择图标类型为【饼图】。

如何将刚才那个切片器控制两张图表呢?
我们选择切片器,右键,选择【报表链接】,然后将Sheet1里的两个数据透视表勾选住。

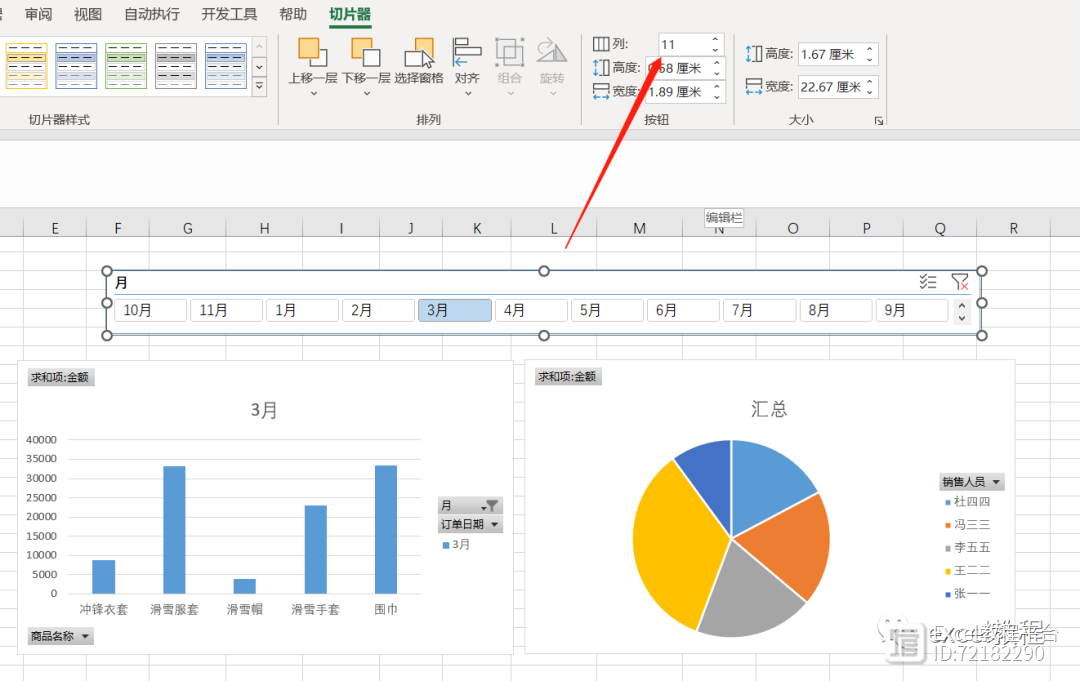
然后选中这个切片器,将列数设置为11,将切片器由纵向变成横向展示。

最后,再做一些简单的图表美化工作,这个简单的数据看板就制作好了~

0001
评论列表
共(0)条相关推荐
- 0005
- 0001
- 0000
- 0000
- 0000