当Kimi悄悄的进军浏览器,他们好像在下一盘很大的棋。
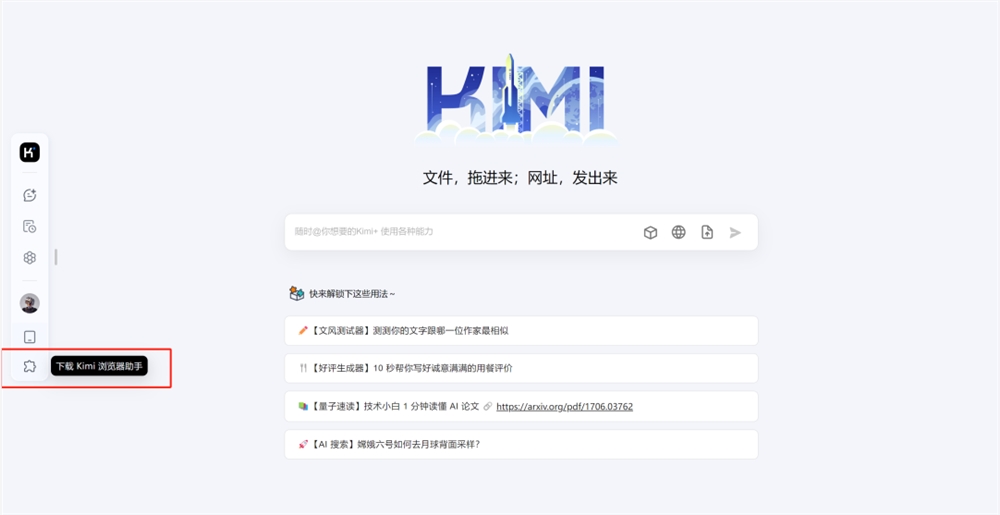
今天在照常用Kimi的时候,意外的在他们首页,发现了一个不一样的新功能。
因为我非常清晰的记得,之前头像下面就是APP下载的入口。
而现在多了一个小东西。

下载Kimi浏览器助手。
看到这个,我第一反应是,Kimi要给浏览器插件导流了?
因为Kimi之前太火了,很多人都想在浏览器插件上用,所以有些独立开发者,就给Kimi做了浏览器插件,最著名的就是那个Kimi C o pilot。

结果点进去一看,好家伙。
Kimi选择自己下场,做浏览器插件了。

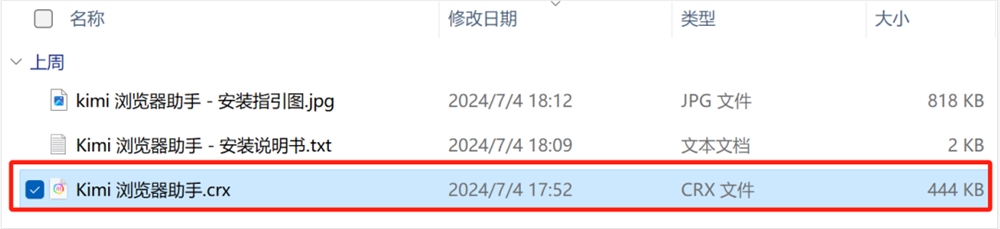
点击那个最显眼的立即安装按钮后。你可以按他们的教程,来把Kimi浏览器助手,装到你的浏览器上。记得不要直接把压缩包拖进去,而是先解压,把里面crx格式的文件拖进去。

安装完,刷新一下网页后,你就可以用Kimi的这个浏览器插件了。点开插件图标,发现功能非常简洁。

只有两种交互方式和功能,一个是选取文字后对选中文字进行解释,二是通过右边的悬浮按钮主动呼出后对页面进行总结和对话。
一个一个说。
选取文字后对选中文字进行解释,就是字面意思,非常好理解。
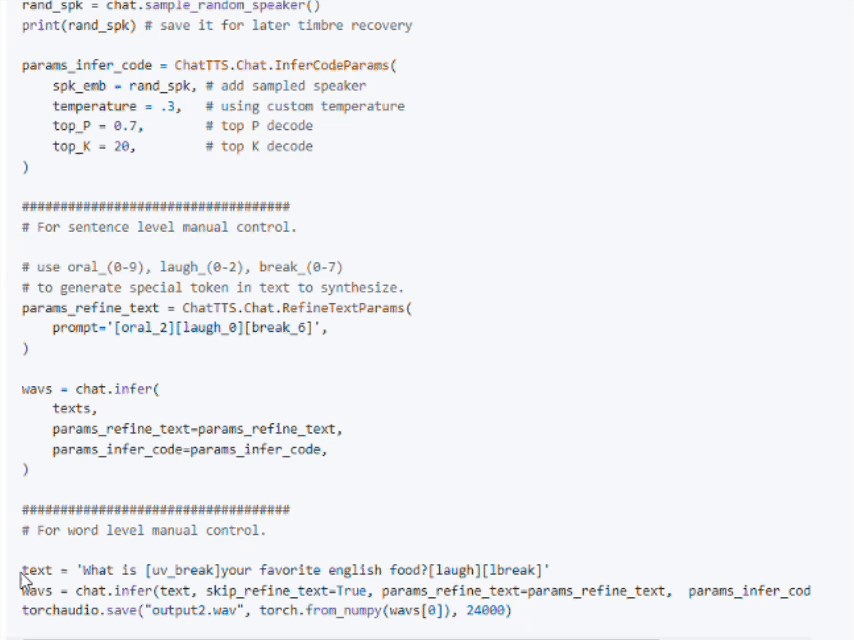
比如我前段时间在Github上看ChatTTS的内容,说实话,我真的不懂技术,所以一条一条看起来贼费劲,我之前也用过sider、monica之类的浏览器插件,但是在我的需要对文本进行解释的需求上,他们真的不够好用,而且功能太多,各种邀请好友加次数还要氪金啥的,用起来反而麻烦。
而我试了Kimi之后,发现整个世界都清净了。

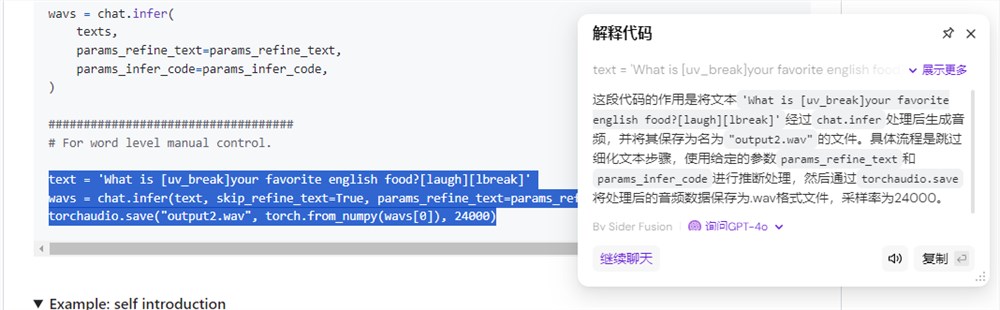
解释得非常通俗易懂,我是真的看懂了,而且有针对代码而特别优化的排版,阅读的体验非常舒服。
最重要的是,真的干净,没有那么多乱七八糟的功能和提醒,有的就是一个简简单单的小按钮,点击以后直接解释,让我把这段读明白,完事。
我之前用的一个产品,就很蛋疼,调用的就是GPT4o,解释的也很差,就跟没解释一样,还要我自己去预设Prompt才能有不错的效果。

最关键的是,还要钱= =
作为一个体验设计师,我的骨子里还是喜欢傻瓜式的不费脑子的产品,上手即用,效果也很好的东西。所以果断卸载,换成kimi浏览器助手。
除了解释代码之外,最核心的场景可能就是伴读了。
我经常会看一些国外的Blog和文章,在努力学习一些新知识。但是说实话,里面经常会有一些我看不懂的奇奇怪怪的词,我英文本身就很差,有时候用google翻译成中文之后,我就更看不懂了。
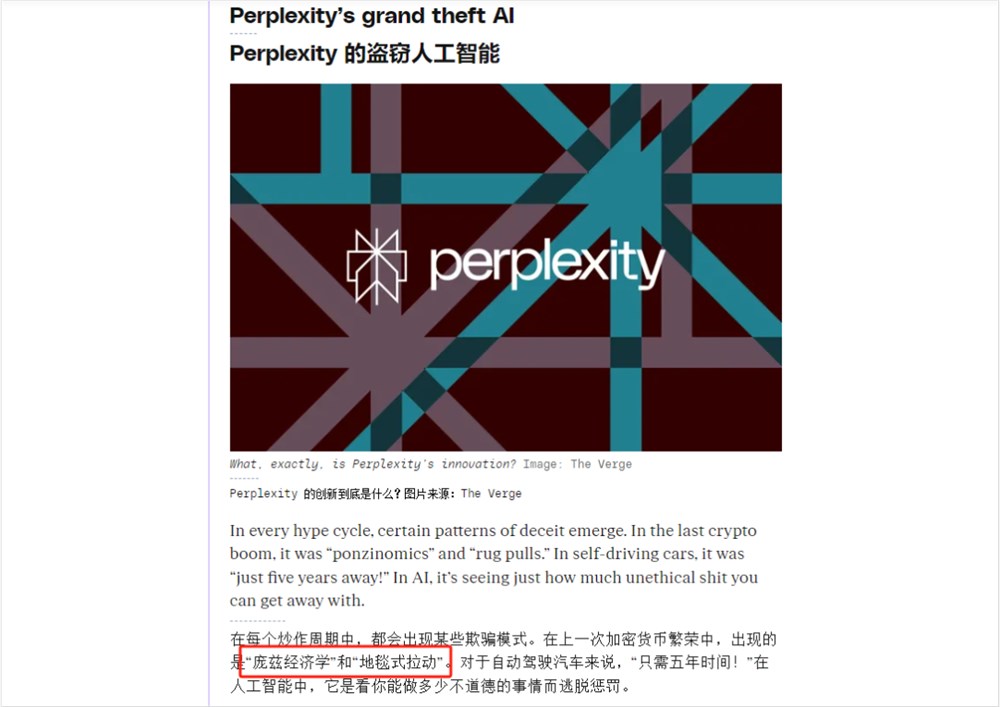
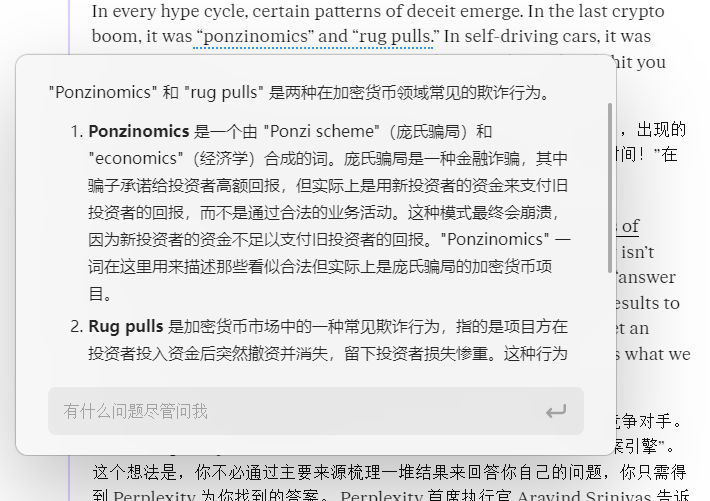
比如说我今天刚看的The Verge写的这篇关于Perplexity的文章,在里面提到了两个词。

英文我看不懂,中文翻译过来是庞兹经济学和地毯式拉动。
我看到这两词我真都懵了,不是,在我有限的知识库里,我真的不知道这特娘的是个啥。
于是我就用Kimi直接原地解释了一下原文的两个英文单词。

原来是币圈的那两欺诈玩法,你这解释一下,我直接秒懂。
只能说,Kimi立大功,太顶了,至少这个解释的功能,对我来说,现在是完全离不开,谁用谁爱上。
而且它的解释,不仅是只对这个词,我发现还能结合上下文来进行解释。
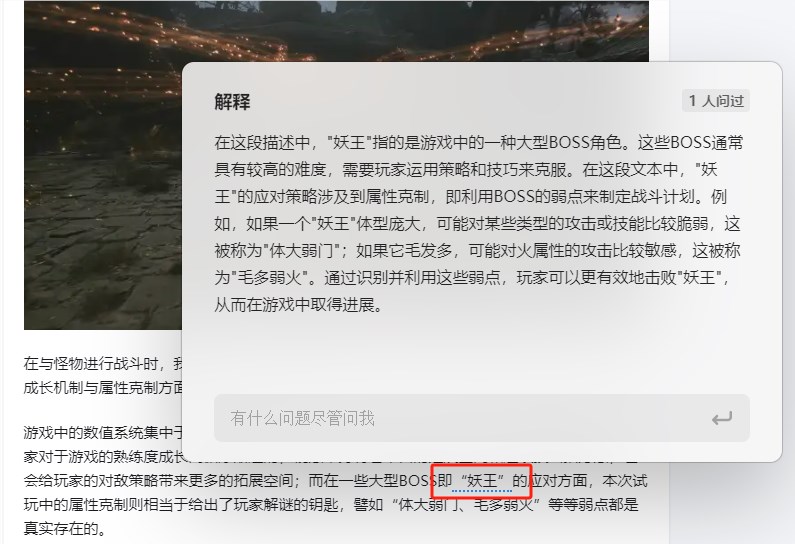
比如刚刚我在刷黑悟空的知乎帖子时,看到了一段话叫"大型BOSS即妖王",我当时脑子有点宕机,我一下子没反应过来,妖王是个什么玩意。我直接直接就上Kimi了,不过我只划线了妖王这两个字进行解释。

然后发现原来是我自己脑抽,妖王就是大型BOSS,哥们只是重复了一下。而后面那一连串针对BOSS的策略及属性克制,都是原文里面的其他段落,Kimi很好的把其他文字一起带了进去,来辅助解释这个词。这就很香了。
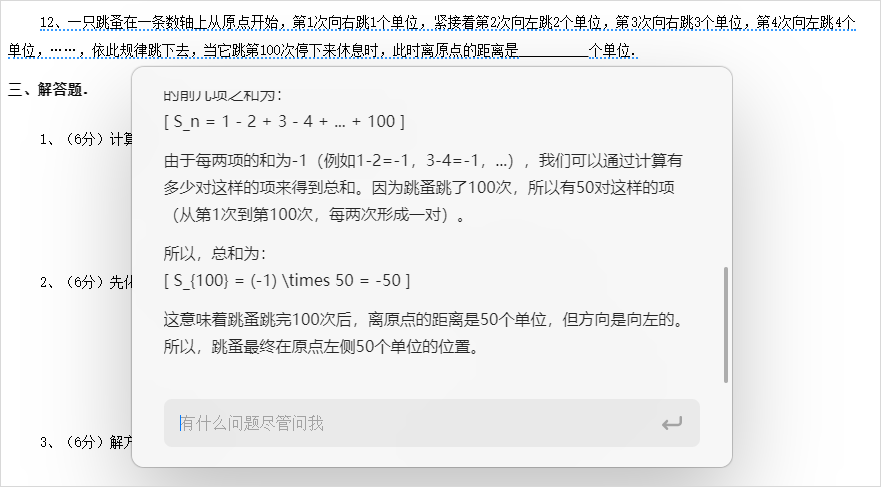
在用了一段时间后,还发现了一个更好玩更骚的功能,就是这个解释,居然,还能解数学题。。。

我对了答案,解的真的是对的。。。
非常明显的能看到,虽然只有一个解释窗口,只有一个功能,但是背后绝对不是只有解释,而是封装了很多个Prompt。
根据用户的不同问题,调用不同的Prompt来处理,这就是典型的用户意图识别的场景。
忽然想起来,去年5月份,我在做基金领域的Agent的时候,也做过类似的处理,我非常讨厌给用户十几个模板,让他先自己思考到底到底要选哪一个,他选完模板再进行回答。这在用户体验上是非常难以接受的,一点也不优雅。
思考到底用哪一个模板这一步,我觉得这应该才是AI,最应该去解决的,不是吗?
所以,我想用一个窗口,解决用户的所有问题。
而我当时的解法是,用GLM-6B 几千条数据集,微调了一个问题分类的小模型,这个模型只干一件事,根据用户的问题,来判断他是分析基金、还是分析基金经理、还是写收盘报告、还是查特定数据、还是筛选基金等等等等。
先用小模型把用户的问题分类,然后选择调出对应的Prompt,再用大模型进行回答,这样只需要给用户一个对话框,他就能以最高的成功率和最佳的回答,处理掉用户的所有问题。
这才是我认为最佳的体验,也是给用户的最优雅的方式。
现在,我在Kimi上,看到了一模一样的体验,虽然他们的实现方式大概率比我的笨方法高明的多,但是我想,在思考上,在想带给用户的体验上,是一模一样的。
一个插件,一个按钮,解决用户所有可能的问题。
所以,这也是我,为什么这么喜欢的Kimi的原因。
因为产品的每一步,走的是真好。
上面我们一直说的,是选取文字后对选中文字进行解释的功能,而另一个功能,就是通过右边的悬浮按钮主动呼出后对页面进行总结和对话。
当你装了插件后,你就会发现,在你的右下角,出现一个Kimi的图标。

点击以后,你就能呼出一个页面,让Kimi帮你总结全文,或者直接对这个页面进行提问。

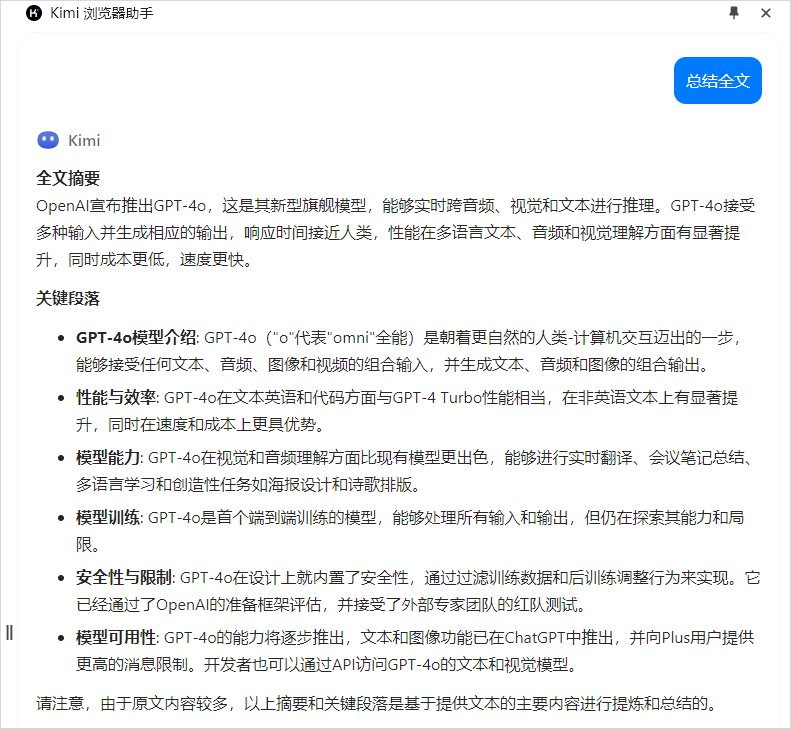
我们直接总结一下GPT4o这个大期货的页面。

总结得很好。
除了总结常规的这种博客、文章之外,我还发现一个很好玩的玩法。
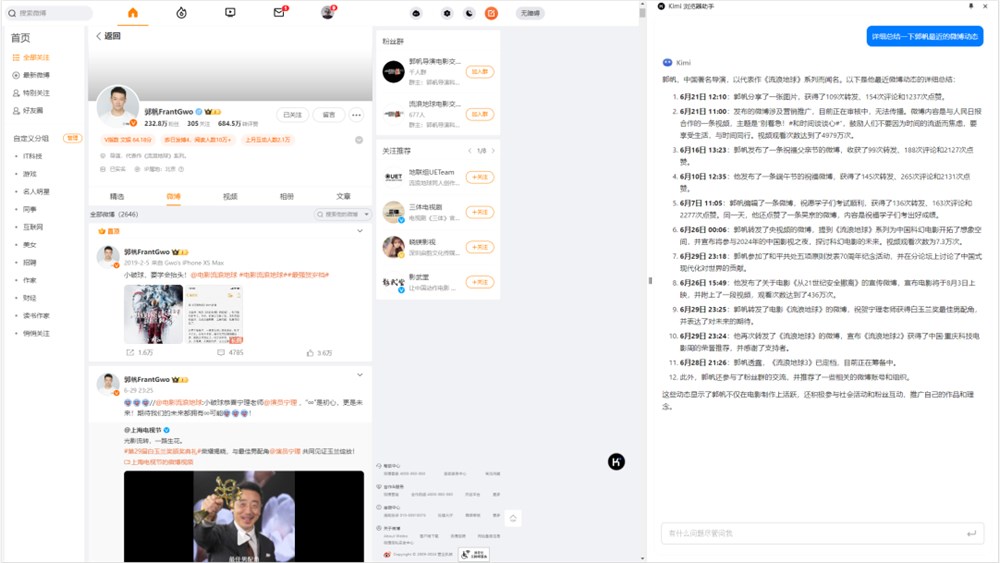
比如当你想知道某人最近的动态,但是实在懒得去他的的个人主页一条一条翻的时候,你就可以把他的个人主页打开,然后用Kimi,一键总结。

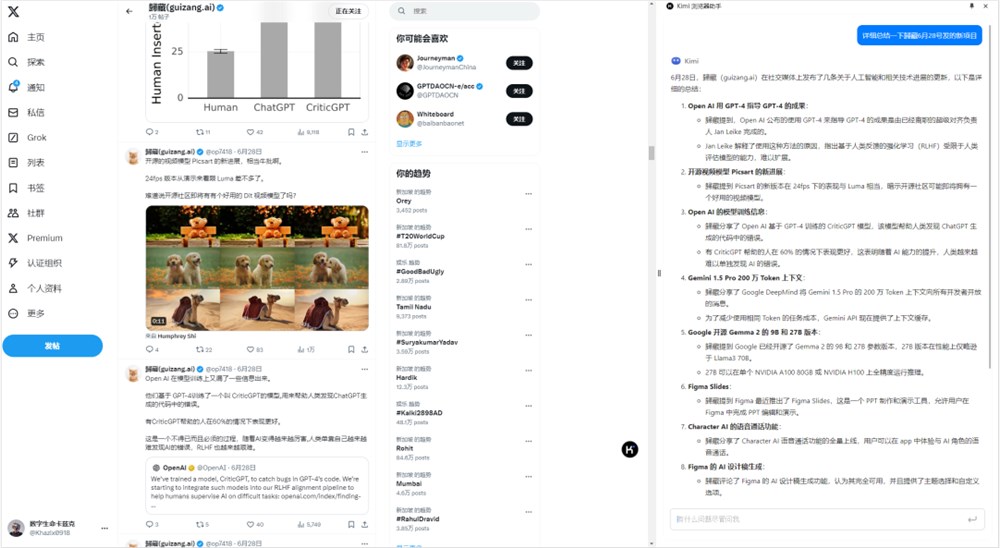
比如我最大的信息来源之一歸藏老师,是我每天都得看的X上的博主,但是有时候,我真的没空把他一天的帖子全部翻一遍。所以,不如就让Kimi,来赛博阅读。

就很爽,全部给你总结得明明白白。
最关键的是,上面所有的这些,全部是跟Kimi主站打通的。
也就是说,所有你用插件进行的对话,同样,也可以回到Kimi的主站中,找到历史记录,然后,继续对话,甚至还可以继续@Kimi 出来。

这是真正的体验闭环。
一个浏览器插件,把你的场景,全都串了起来。
其实我们在日常使用中,你会发现如果每当你看到一个网页,一个信息,一个单词,都要打开kimi网站,复制粘贴进去,再进行对话,这个操作是非常非常繁琐的。
解决这一切,最好的体验,就是浏览器插件。
而且是体验好的浏览器插件。
插件这玩意,本身就是一个非常轻度的场景,至少在我这边,我是不喜欢那种大而全的超级插件。
我更喜欢的是懂我的,非常简洁的,知道我在什么时候需要他,然后立刻响应蹦出来的插件。
现在看起来,Kimi的这个新产品,做到了。
也更加感慨一句。
月之暗面,他们做产品体验。
是真的好强啊。
- 0000
- 0003
- 0001
- 0001
- 0001