仅5个字符的新绘图语言火了,ChatGPT都学会了
只用五个字符,就能完成一幅像素画的绘制了。
这是一种新的绘图语言,一共支持8种颜色,画幅可达256*256。
它包含了“CFR[]”这五个符号,因此名字也就叫CFR[]了,主打的就是一个直观。
而且CFR[]免费开源,无需部署安装,在线就能体验。

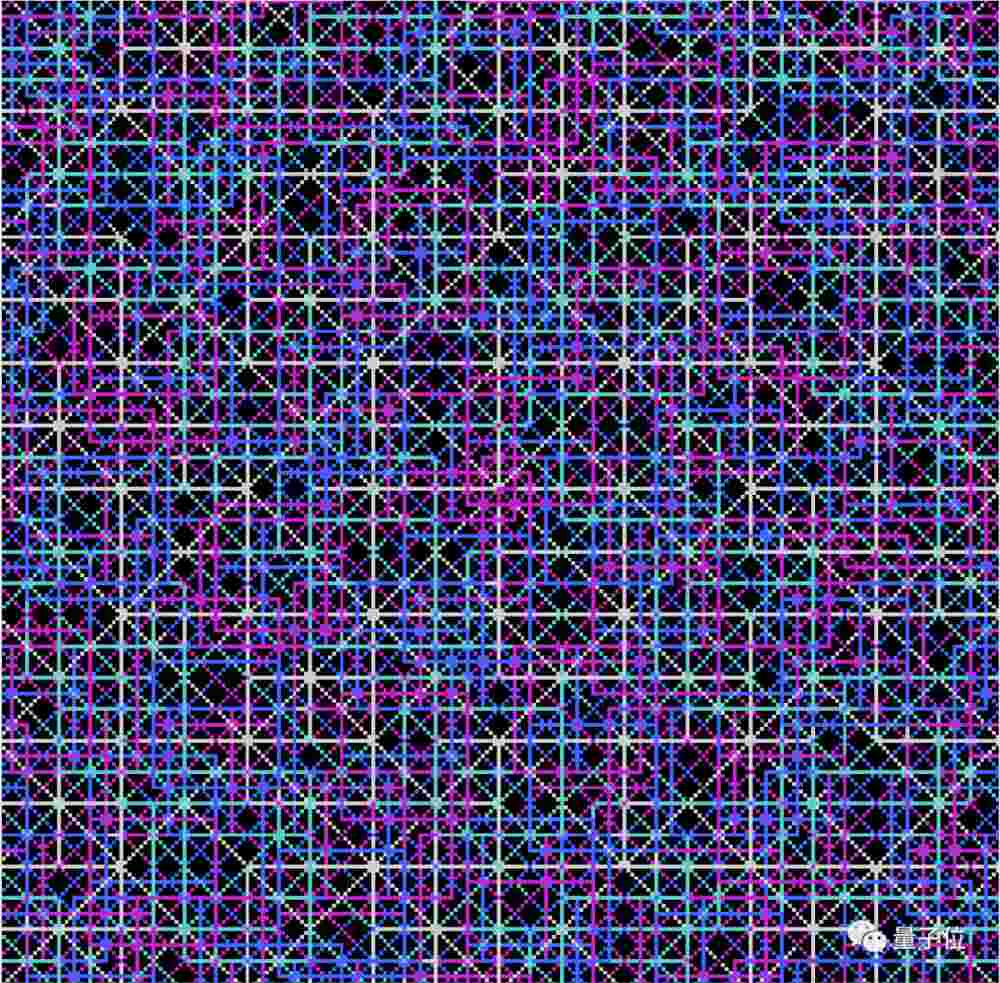
虽然只有5个符号,但是它能绘制出的图像可并不简单,比如作者展示的这个DEMO:

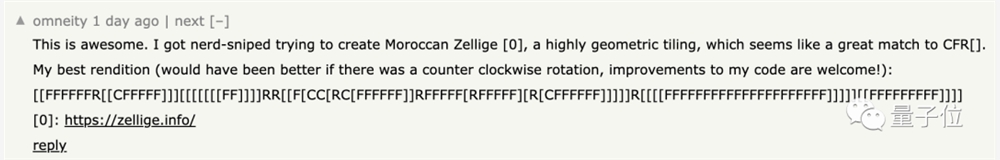
CFR[]推出之后,在Reddit和The Hacker News上都引发了热烈讨论,网友们也纷纷晒出了自己的作品:


网友看了这些展示以后,不由得评价说真的是泰裤辣~

那么,这五个符号各自代表了什么含义,又该如何使用呢?
五个字符就能绘图
前面已经说到,这种绘图语言包含了“C”“F”“R”“[”和“]”这五个字符。
直观的不只是名字,这几个符号本身也是直观的英文首字母,它们的含义和用法是这样的:
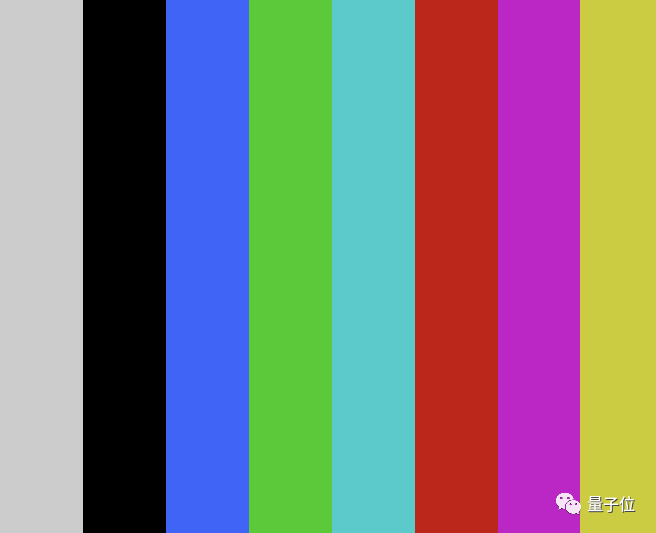
C代表color,用来切换颜色,支持的颜色一共有八种,依次为黑、蓝、绿、蓝绿(Cyan)、红、品红(Magenta)、黄和白。

△最左边发灰的是白色
如果不输入C指令则默认为白色(画布为黑色),其他颜色则输入相应数量的C。

F则代表Forward,每输入一个F指令都会向前前进(绘制)出一个点(初始方向向上)。

R则是Rotate的首字母,也就是旋转,每一个R指令会使前进方向顺时针旋转45度。

有了上面这三个命令,就已经可以拿来画一些简单的图了。
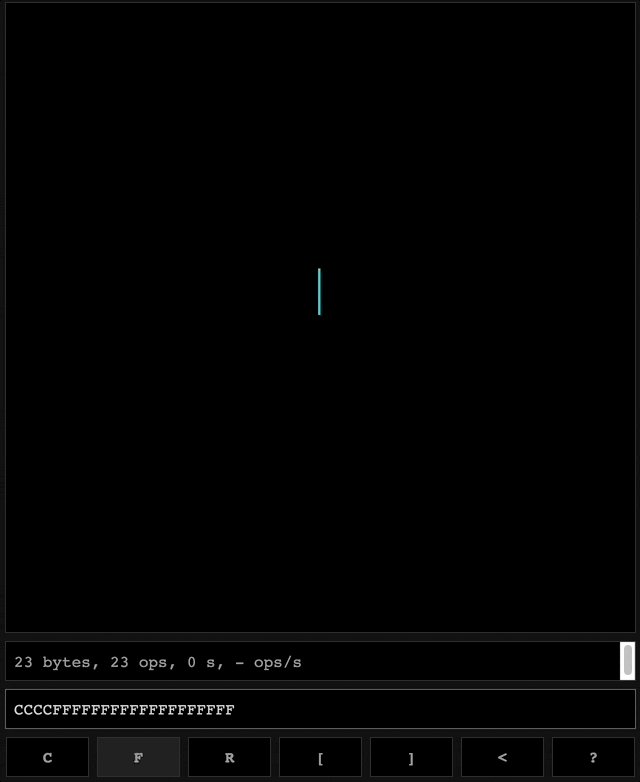
不过这个工具一次性最多输入256个字符,所以只靠这些基本指令还没办法画得太复杂。
没关系,我们还有两个符号——“[”和“]”。
这两个符号是成对使用的,用来表示循环结构。
假如我们要画一条长度为32的线,直接输入32个F显然太麻烦了。
利用循环结构,我们就可以把它化简成[[[FFFF]]]。

在这样一个洋葱结构中,红色部分的FFFF会因为绿色括号的存在被执行两次。
同理,蓝色括号是把整个绿色括号执行两次,黑色则是执行两次蓝色,最终就画出了长度为2×[2×(2×4)]=32的线。
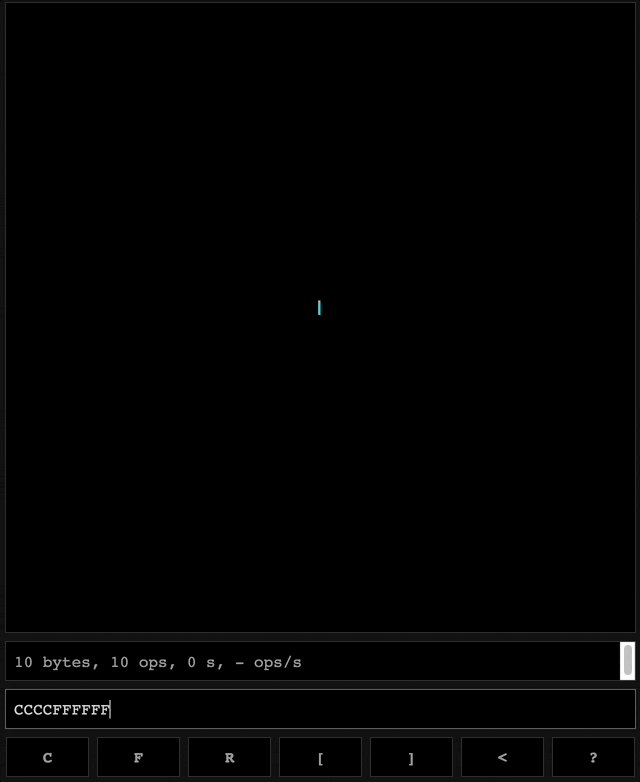
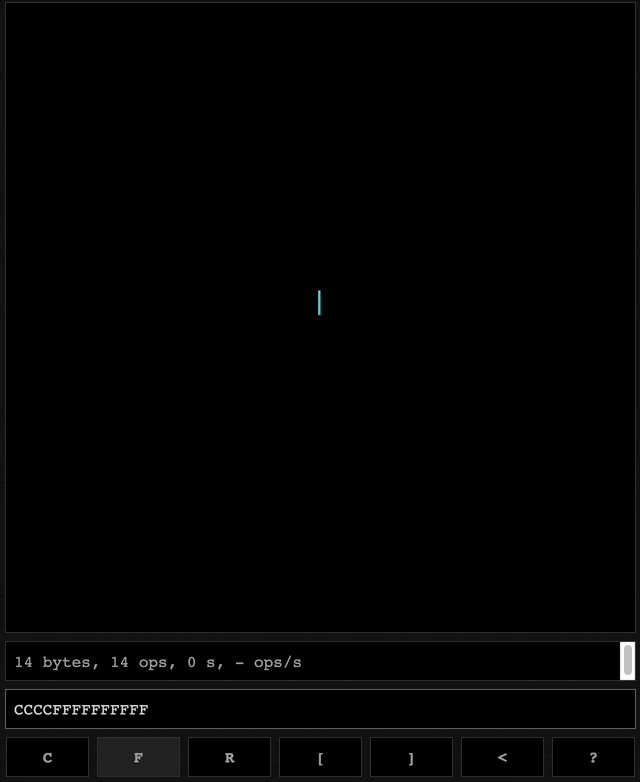
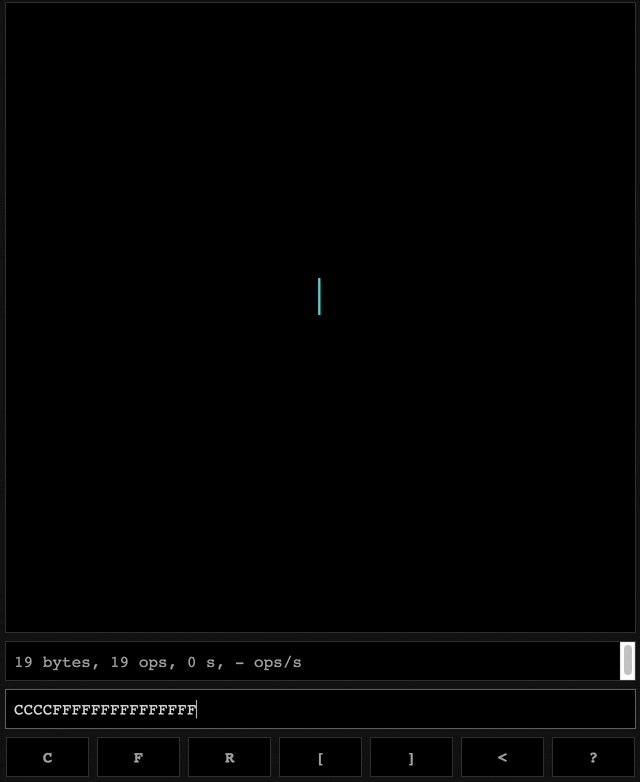
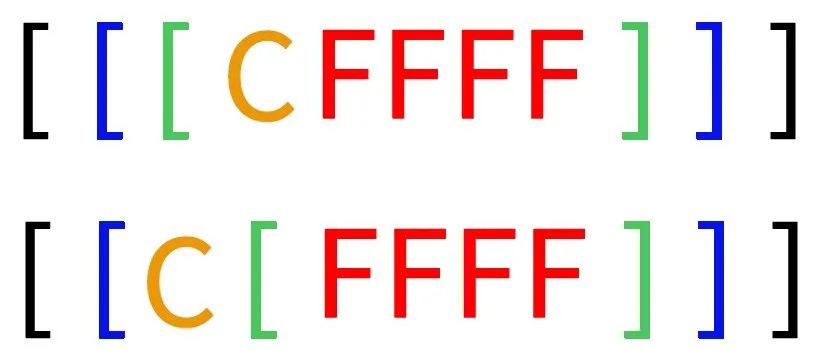
为了更好地理解循环的执行方式,我们来对比看看这两个命令:

先说结论,它们绘制出的效果分别是这样的:

还是同样的道理,绿色括号中的内容,即第一个指令中CF(这部分的一串F将用一个字母代替)首先重复一次形成最内部的循环体(CFCF),然后再经两次循环得到[(CFCF)(CFCF)]和{[(CFCF)(CFCF)]},其间颜色一共发生了8次变化。
而第二组命令中,F首先被绿色括号变成(FF),这样蓝色括号中的内容就是C(FF),重复后得到[C(FF)C(FF)],最终被黑色括号变成{[C(FF)C(FF)][C(FF)C(FF)]},一共涉及四次颜色变化,且每一个色条的长度都是第一种命令的两倍。
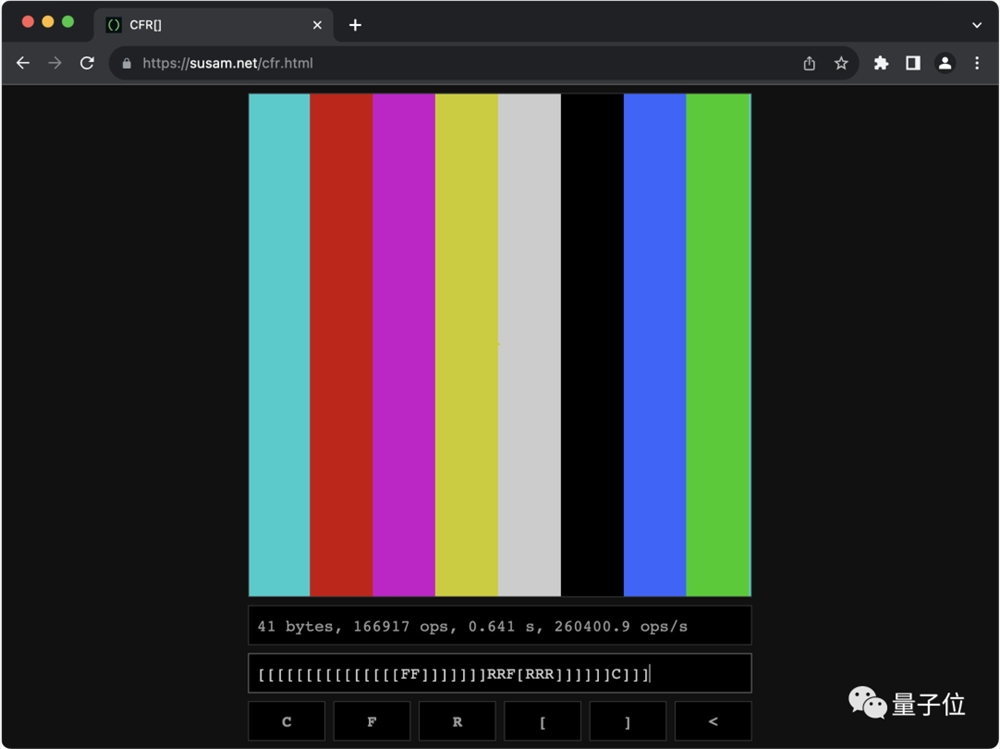
理解了这样的循环方式之后,我们就可以绘制各种复杂的图形了,比如作者展示的这组条带(相对于CFR的像素绘图方式,它只是看上去简单):

它由上图中所示的命令绘制而成,如果进行一下拆解的话是酱婶儿的(小编真的已经很尽力了):

如果展开则是这样的形式:{256个F-RRFRRRRRRR}循环32次然后加C作为新的循环体循环8次。
至于更复杂的图案,可能就需要丰富的想象力和逻辑运算能力了。
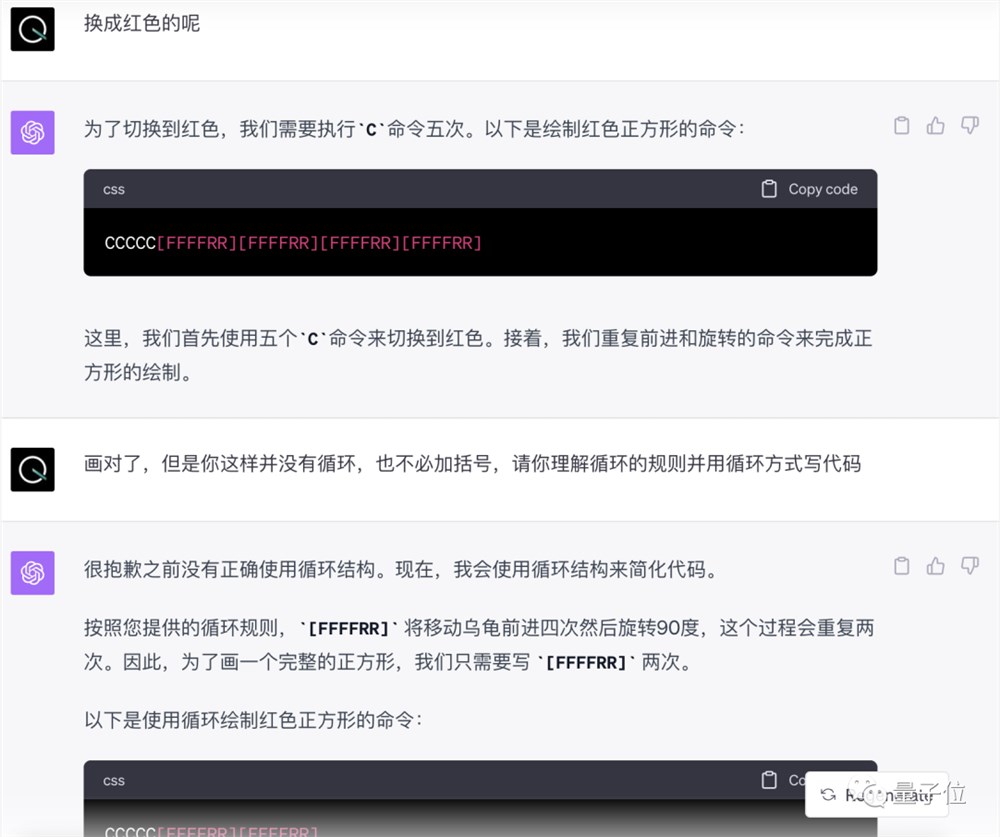
不过我们还试了试把这种新语言教给ChatGPT,前面的对话大概是给它介绍规则以及试着画了一个蓝色正方形。

ChatGPT理解了CFR[]的一部分规则,不过对于循环,它似乎还没理解透彻。
下图中ChatGPT给出的指令虽然是正确的,但还不是最简形式。

又经历了一轮“拉锯”之后,ChatGPT成功写出了最简形式的正方形指令。

需要说明的是,CFR[]绘制的图像必须是连续的,如果有断点则无法完成想要的效果。

不过,ChatGPT只能画一些简单图形,作者和网友们展示的案例还是有些困难的。
那么,CFR[]又是如何实现的呢?
“画板后藏着一只乌龟”
作者介绍,他是受到了教育编程语言Logo编程语言P′′的启发。
这里的Logo不是我们想的商标,而是希腊语中的“文字”或“思考”、“想法”。
这是MIT在LISP的基础之上专门为儿童开发的一种模块化语言,具有丰富的绘图功能。

而它的Web界面,则是利用Canvas和JavaScript实现的。
作者说,在界面中256*256的画布背后“隐藏着一只乌龟”,它包含了位置、颜色和方向三个参数。
值得一提的是,Logo语言的图表也是一只小乌龟。
这个乌龟的初始位置是画布正中,方向向上,颜色为白色。
当收到用户的指令时,这只“乌龟”就会按照用户要求的方向和距离移动,并留下相应颜色的痕迹。
想要体验一下的朋友,传送门放在下方了~
传送门:
https://susam.net/cfr.html
GitHub项目页:
https://github.com/susam/cfr
—完—
- 0000
- 0004
- 0000
- 0002
- 0000